Hello World



50+ Happy Clients



50+ Happy Clients
Hi, I'm Holly!
Hi, I'm Holly!
Dual Engineer
User-Centric Designer
Cloud Computing
Dual Engineer
User-Centric Designer
Cloud Computing



























About Me
👋 Hello, I'm Holly, a computer science student with a background in UX, based in the vibrant tech hub of Seattle, WA. With a passion for both coding and design, I aspire to bridge the gap as a software engineer with a unique understanding of design.
👋 Hello, I'm Holly, a computer science student with a background in UX, based in the vibrant tech hub of Seattle, WA. With a passion for both coding and design, I aspire to bridge the gap as a software engineer with a unique understanding of design.
👋 Hello, I'm Holly, a computer science student with a background in UX, based in the vibrant tech hub of Seattle, WA. With a passion for both coding and design, I aspire to bridge the gap as a software engineer with a unique understanding of design.
My transition into tech began with a year-long UX BootCamp at DesignLab, where I honed my skills in user research, wireframing, and prototyping, all while collaborating with clients. Prior to this, I worked in customer service, which strengthened my ability to assess client needs, pinpoint issues, communicate effectively, and craft effective solutions.
My transition into tech began with a year-long UX BootCamp at DesignLab, where I honed my skills in user research, wireframing, and prototyping, all while collaborating with clients. Prior to this, I worked in customer service, which strengthened my ability to assess client needs, pinpoint issues, communicate effectively, and craft effective solutions.
My transition into tech began with a year-long UX BootCamp at DesignLab, where I honed my skills in user research, wireframing, and prototyping, all while collaborating with clients. Prior to this, I worked in customer service, which strengthened my ability to assess client needs, pinpoint issues, communicate effectively, and craft effective solutions.
As I continue my journey in tech, I am excited to leverage my unique blend of skills in UX and software engineering to create impactful solutions. Additionally, I am thrilled by the prospect of meeting new people and learning from individuals of all skill levels.😊
As I continue my journey in tech, I am excited to leverage my unique blend of skills in UX and software engineering to create impactful solutions. Additionally, I am thrilled by the prospect of meeting new people and learning from individuals of all skill levels.😊
As I continue my journey in tech, I am excited to leverage my unique blend of skills in UX and software engineering to create impactful solutions. Additionally, I am thrilled by the prospect of meeting new people and learning from individuals of all skill levels.😊
Kind Words from Friends
Testimonials

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."

David Venegas
Fullstack Developer at Hadrian
“I started Seattle Code & Coffee, and as our community quickly grew past 1,000 members, we realized we needed a solid marketing strategy to keep expanding. That’s when Holly came on board. She took charge of our branding and social media efforts with amazing skill and dedication. Holly quickly became our go-to person for everything related to branding and social media, boosting our presence and engagement significantly. Her contributions were invaluable, and I can't recommend her enough for her exceptional work and leadership.”

Travis Lamberte
Seattle Code & Coffee Organizer
"Holly is fantastic! When we met as co-organizers for Code and Coffee, she had already built a terrific, fully responsive website with amazing features for our group. Since then, she has taken on the challenge of leading our marketing efforts, and our meetings are so much better now thanks to her professionalism and hard work. Thank you, Holly, for everything!"

Anna Hong
CEO & Co-Founder @ B.E.L.L.E
"I’ve had the pleasure of working with Holly as a volunteer in our community, and her commitment and dedication are truly remarkable. Holly has been a constant source of support—reliable, dependable, and always going above and beyond. She played a key role in improving our website, adding tremendous value to our organization. Her work ethic, attention to detail, and willingness to help wherever needed make her an invaluable asset to any team. I highly recommend Holly for any role she pursues, as her passion and dedication are evident in everything she does."
My Stack


HTML is the backbone of web development. As a student in training, I use it to structure the content of my web pages, ensuring a solid foundation for all my projects. Simplicity and flexibility allow me to create well-organized, accessible, and SEO-friendly websites that are easy to maintain and scale.
HTML
HTML is the backbone of web development. As a student in training, I use it to structure the content of my web pages, ensuring a solid foundation for all my projects. Simplicity and flexibility allow me to create well-organized, accessible, and SEO-friendly websites that are easy to maintain and scale.
HTML
Tap to flip
HTML is the backbone of web development. As a student in training, I use it to structure the content of my web pages, ensuring a solid foundation for all my projects. Simplicity and flexibility allow me to create well-organized, accessible, and SEO-friendly websites that are easy to maintain and scale.
HTML
Tap to flip
CSS is a tool for styling and layout. As a student in training, I use it to transform basic HTML structures into visually appealing and responsive designs. With CSS, I can control colors, fonts, spacing, and overall aesthetics, creating a cohesive and engaging user experience across all devices.
CSS
CSS is a tool for styling and layout. As a student in training, I use it to transform basic HTML structures into visually appealing and responsive designs. With CSS, I can control colors, fonts, spacing, and overall aesthetics, creating a cohesive and engaging user experience across all devices.
CSS
Tap to flip
CSS is a tool for styling and layout. As a student in training, I use it to transform basic HTML structures into visually appealing and responsive designs. With CSS, I can control colors, fonts, spacing, and overall aesthetics, creating a cohesive and engaging user experience across all devices.
CSS
Tap to flip
JavaScript is an essential tool for creating dynamic and interactive web experiences. With JavaScript I am learning to build responsive interfaces, improve user interactions, and bring my web projects to life through a line of code!

JavaScript
JavaScript is an essential tool for creating dynamic and interactive web experiences. With JavaScript I am learning to build responsive interfaces, improve user interactions, and bring my web projects to life through a line of code!

JavaScript
Tap to flip
JavaScript is an essential tool for creating dynamic and interactive web experiences. With JavaScript I am learning to build responsive interfaces, improve user interactions, and bring my web projects to life through a line of code!

JavaScript
Tap to flip
React is a powerful JavaScript library for building dynamic user interfaces. As a student in training, I use React to create interactive and responsive web applications. Its component-based architecture allows for scalable and maintainable projects, improving the user experience.

React
React is a powerful JavaScript library for building dynamic user interfaces. As a student in training, I use React to create interactive and responsive web applications. Its component-based architecture allows for scalable and maintainable projects, improving the user experience.

React
Tap to flip
React is a powerful JavaScript library for building dynamic user interfaces. As a student in training, I use React to create interactive and responsive web applications. Its component-based architecture allows for scalable and maintainable projects, improving the user experience.

React
Tap to flip
Python is a versatile programming language and my preferred programming language. As a student in training, I use Python for tasks ranging from simple scripts to machine learning. Its clear syntax and readability make it ideal for learning and implementing diverse projects efficiently.

Python
Python is a versatile programming language and my preferred programming language. As a student in training, I use Python for tasks ranging from simple scripts to machine learning. Its clear syntax and readability make it ideal for learning and implementing diverse projects efficiently.

Python
Tap to flip
Python is a versatile programming language and my preferred programming language. As a student in training, I use Python for tasks ranging from simple scripts to machine learning. Its clear syntax and readability make it ideal for learning and implementing diverse projects efficiently.

Python
Tap to flip
GitHub is a platform for version control and collaboration. I use GitHub to manage my code, track changes, and collaborate with others. It ensures my projects are organized, accessible, and allows me to contribute to open-source communities.

GitHub
GitHub is a platform for version control and collaboration. I use GitHub to manage my code, track changes, and collaborate with others. It ensures my projects are organized, accessible, and allows me to contribute to open-source communities.

GitHub
Tap to flip
GitHub is a platform for version control and collaboration. I use GitHub to manage my code, track changes, and collaborate with others. It ensures my projects are organized, accessible, and allows me to contribute to open-source communities.

GitHub
Tap to flip
Figma is where it all starts. From sketches to high-fidelity wireframes, I use it to collaborate seamlessly with team members and clients, enabling real-time feedback and design iterations.
Figma
Figma is where it all starts. From sketches to high-fidelity wireframes, I use it to collaborate seamlessly with team members and clients, enabling real-time feedback and design iterations.
Figma
Tap to flip
Figma is where it all starts. From sketches to high-fidelity wireframes, I use it to collaborate seamlessly with team members and clients, enabling real-time feedback and design iterations.
Figma
Tap to flip
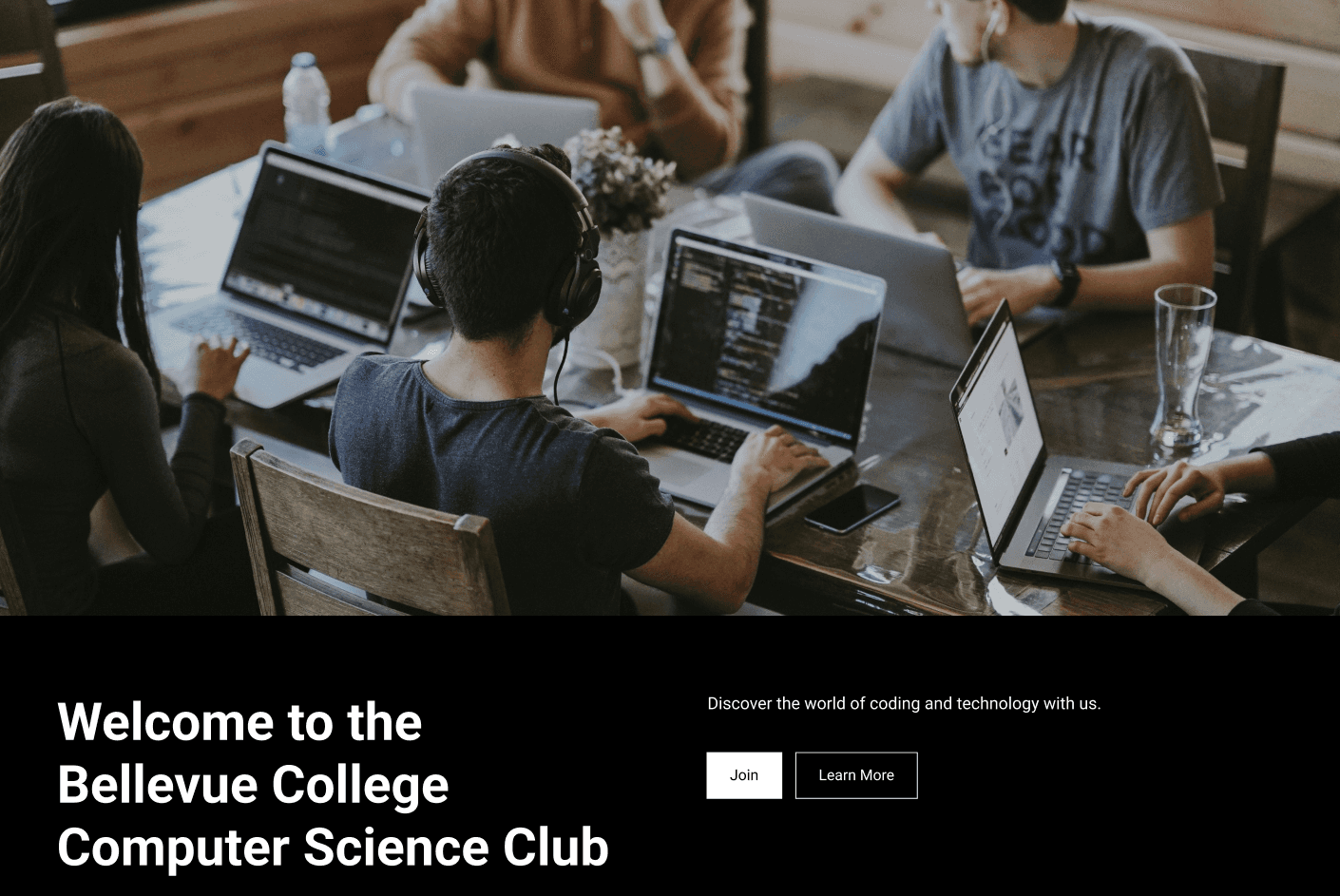
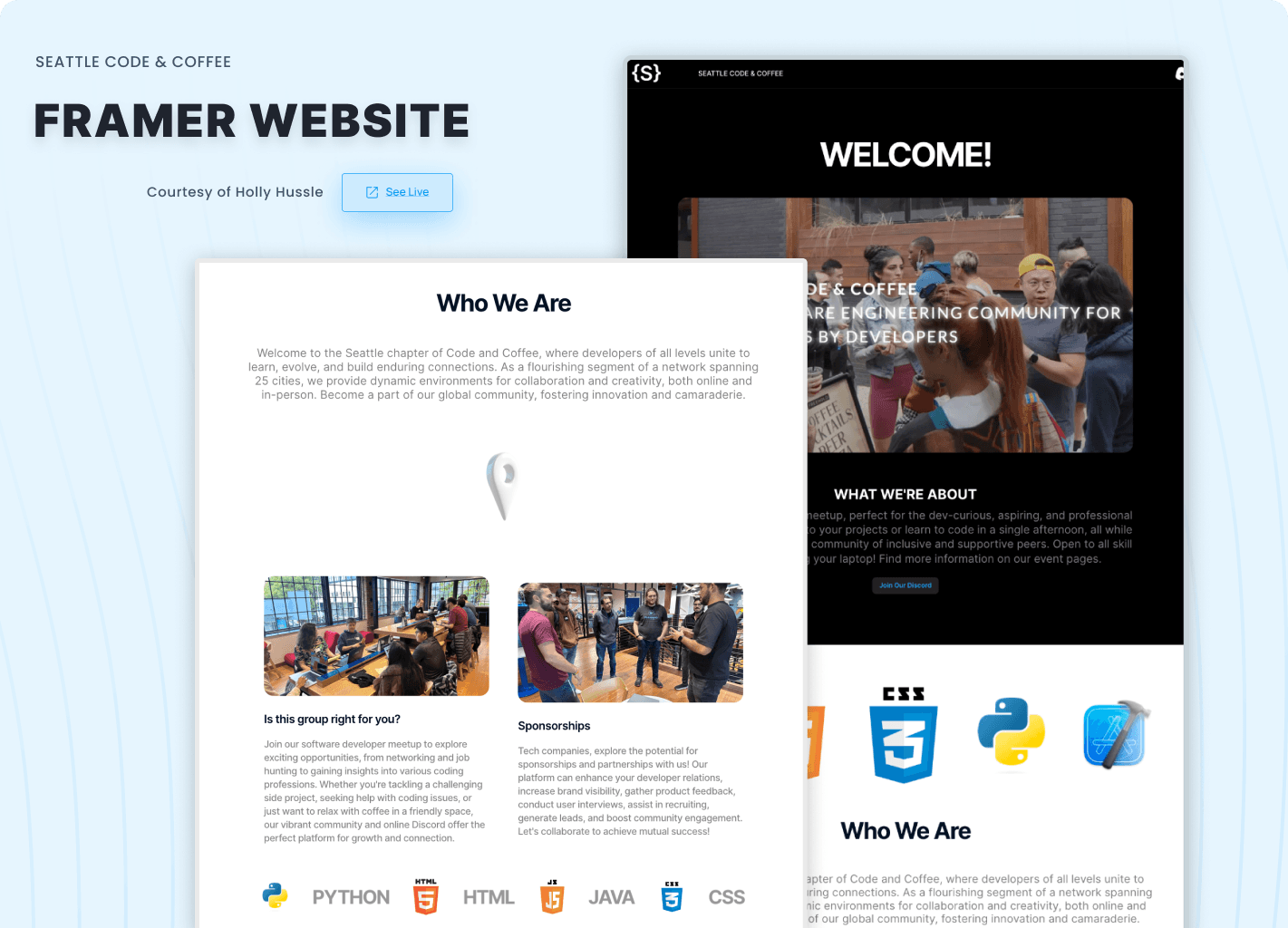
A no-code website builder for crafting intuitive, stunning, and functional websites that people are guaranteed to fall in love with!
Framer
A no-code website builder for crafting intuitive, stunning, and functional websites that people are guaranteed to fall in love with!
Framer
Tap to flip
A no-code website builder for crafting intuitive, stunning, and functional websites that people are guaranteed to fall in love with!
Framer
Tap to flip
Webflow is a powerful web design tool with a flexible content management system (CMS). I use Webflow to create responsive, visually appealing websites using its hybrid drag-and-drop interface with minimal coding required.

Webflow
Webflow is a powerful web design tool with a flexible content management system (CMS). I use Webflow to create responsive, visually appealing websites using its hybrid drag-and-drop interface with minimal coding required.

Webflow
Tap to flip
Webflow is a powerful web design tool with a flexible content management system (CMS). I use Webflow to create responsive, visually appealing websites using its hybrid drag-and-drop interface with minimal coding required.

Webflow
Tap to flip
Notion is like my organized junk drawer. Everything is right where you need it when you need it. Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring everything from design notes to project timelines is in one place.
Notion
Notion is like my organized junk drawer. Everything is right where you need it when you need it. Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring everything from design notes to project timelines is in one place.
Notion
Tap to flip
Notion is like my organized junk drawer. Everything is right where you need it when you need it. Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring everything from design notes to project timelines is in one place.
Notion
Tap to flip
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Tap to flip
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Tap to flip
Airtable is my go to for robust data organization. I leverage its capabilities to create structured databases, ensuring information is easily accessible and managing complex datasets systematically.
Airtable
Airtable is my go to for robust data organization. I leverage its capabilities to create structured databases, ensuring information is easily accessible and managing complex datasets systematically.
Airtable
Tap to flip
Airtable is my go to for robust data organization. I leverage its capabilities to create structured databases, ensuring information is easily accessible and managing complex datasets systematically.
Airtable
Tap to flip
Midjourney is an AI-powered tool for generating stunning visuals. I use Midjourney to create unique and high-quality images for website and projects.It enabling quick production of custom graphics at a moments notice.
Midjourney
Midjourney is an AI-powered tool for generating stunning visuals. I use Midjourney to create unique and high-quality images for website and projects.It enabling quick production of custom graphics at a moments notice.
Midjourney
Tap to flip
Midjourney is an AI-powered tool for generating stunning visuals. I use Midjourney to create unique and high-quality images for website and projects.It enabling quick production of custom graphics at a moments notice.
Midjourney
Tap to flip
ChatGPT is a collaborative tool I use for content ideas, copywriting, and problem-solving. It provides a unique perspective and helpful suggestions that improve the quality of my projects.
Chat GPT
ChatGPT is a collaborative tool I use for content ideas, copywriting, and problem-solving. It provides a unique perspective and helpful suggestions that improve the quality of my projects.
Chat GPT
Tap to flip
ChatGPT is a collaborative tool I use for content ideas, copywriting, and problem-solving. It provides a unique perspective and helpful suggestions that improve the quality of my projects.
Chat GPT
Tap to flip
GoDaddy is my trusted choice for reliable and affordable web hosting services, custom domain emails, and comprehensive website management solutions.

GoDaddy
GoDaddy is my trusted choice for reliable and affordable web hosting services, custom domain emails, and comprehensive website management solutions.

GoDaddy
Tap to flip
GoDaddy is my trusted choice for reliable and affordable web hosting services, custom domain emails, and comprehensive website management solutions.

GoDaddy
Tap to flip
Services
01
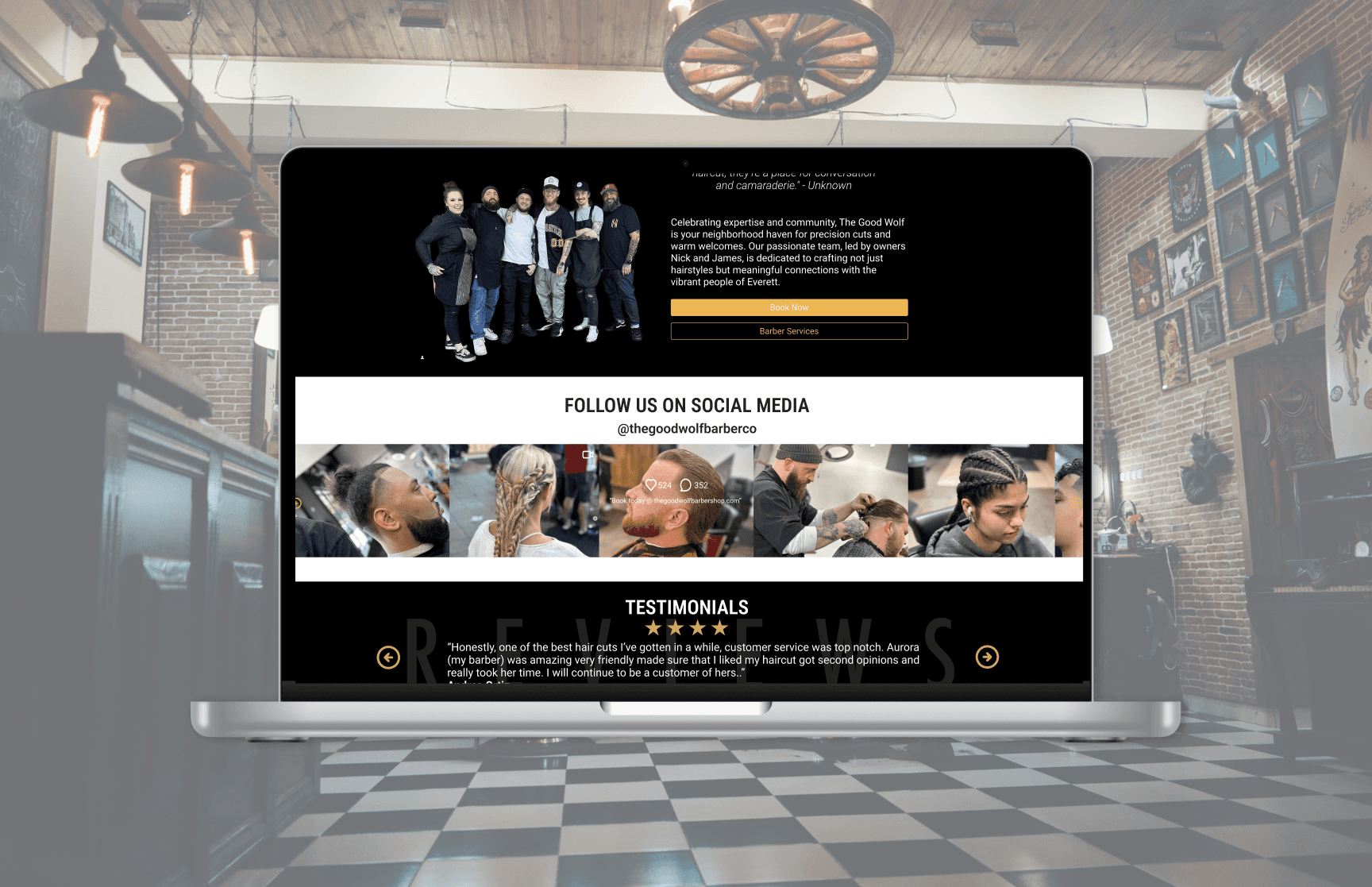
Website Design & Development
01
Website Design & Development
01
Website Design & Development
01
Website Design & Development
As a skilled and experienced web designer, I specialize in crafting responsive websites that seamlessly adapt to any device, ensuring an optimal user experience for your visitors. My expertise lies in creating visually appealing and user-friendly websites that not only captivate your audience but also effectively communicate your brand's message.



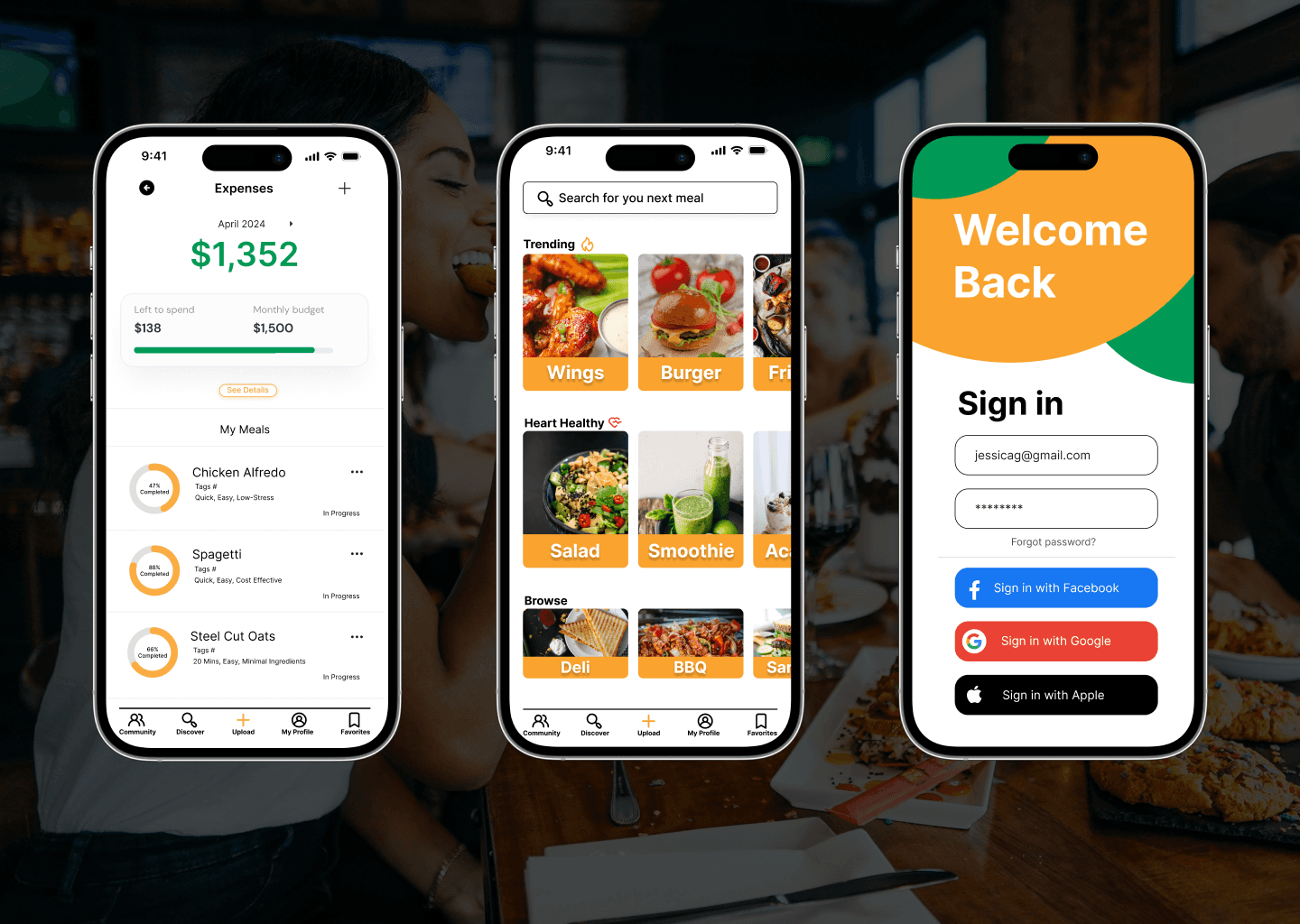
Your landing page can turn visitors into loyal customers. I'm a designer and storyteller who uses Figma to create narratives that connect with your audience and inspire action. Let's craft a landing page that captivates, persuades, and converts.



02
Landing Page Design
02
Landing Page Design
In the industry, an audit is like a thorough check-up. It involves carefully reviewing a project, campaign, or plan to evaluate its performance. The goal is to identify what's working, what isn't, and where there are opportunities for improvement. After this review, a detailed report is created. This report outlines the findings, offers recommendations, and suggests specific actions to help achieve the project's objectives.