How It All Came To Be
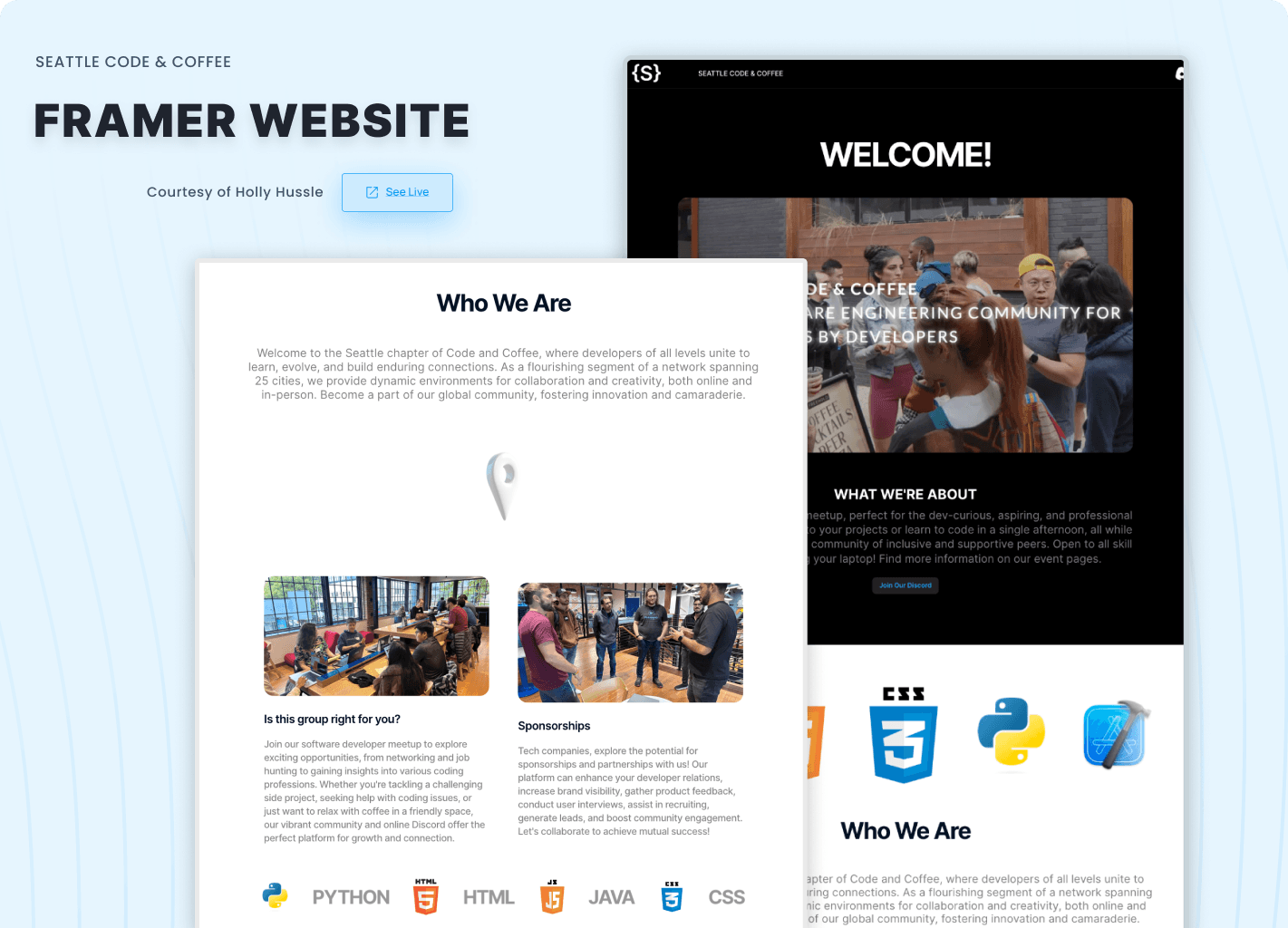
I noticed our chapter did not have a web presence. So, I created a sleek, functional landing page that stands as the central hub for our chapter. This scrollable website is designed for ease of use, allowing members quick access to essential information about the group. My focus on user experience and technical precision ensures that visitors enjoy a seamless interaction
My Northstar
I set out to design a straightforward, minimalistic website that serves as an accessible, welcoming portal for newcomers and regulars alike. My goal was to ensure that users could easily navigate to the latest updates, learn about the group, contact the admin, and leave feedback or questions. While leaving room for future updates.
Outcome
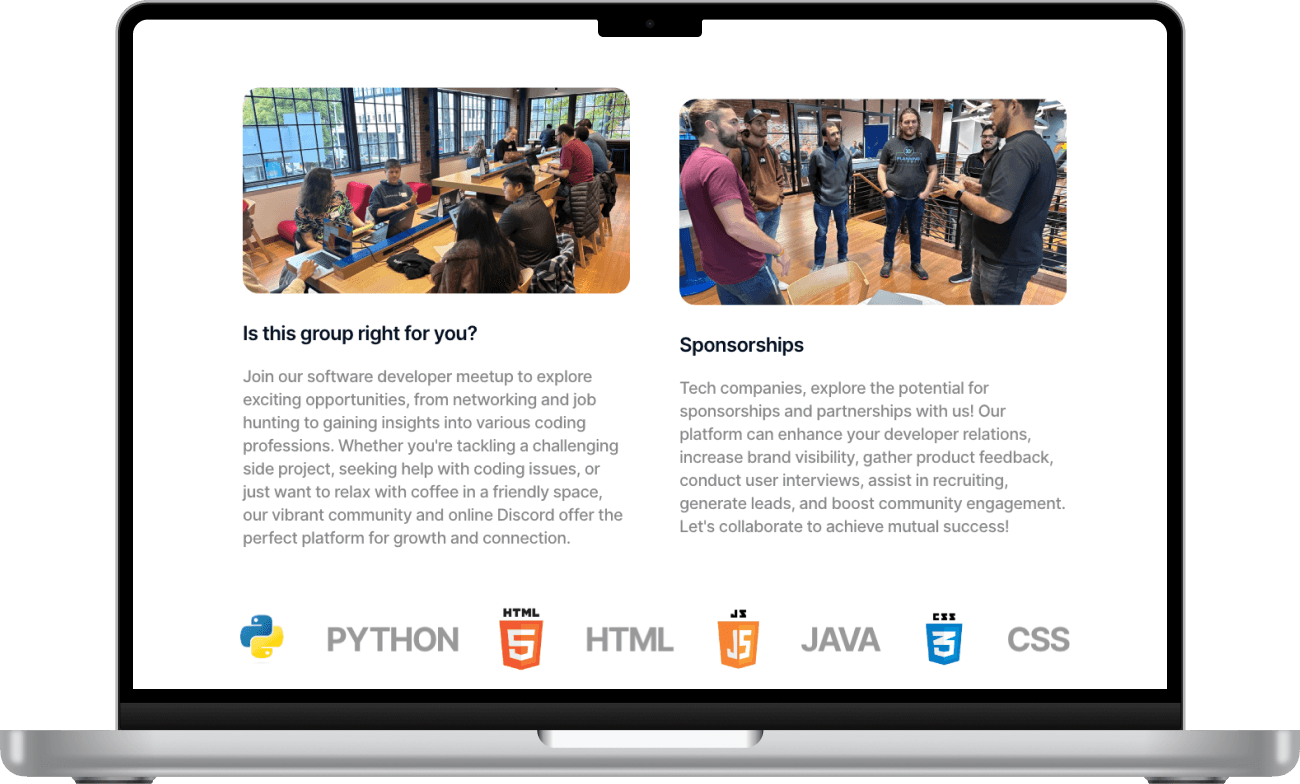
A minimal, polished, functional website that perfectly encapsulates the spirit of Seattle Code & Coffee, making community engagement more accessible than ever.

My Design Process
Leveraged insights from Meetup.com and analyzed existing group data to understand the community's needs and preferences.
Design & Development:
Design: Adopting a user-first approach to devise a clean, intuitive layout that mirrors Code & Coffee's welcoming ethos.
Development with Framer: I chose Framer for its robust capabilities in bringing designs to life. Utilizing Framer's assets allowed me to create a responsive, interactive website that not only looks great but functions seamlessly across devices. This choice underscored my commitment to cutting-edge technology and innovative web solutions.
Testing & Iteration: Executed independent usability tests to affirm the website's accessibility, leading to iterative improvements as needed. Upon presenting the site to Seattle Code and Coffee organizers, I received overwhelmingly positive responses. Eager to continue adding value to this vibrant community in every possible way.

Final Touches
🔗 Experience the site firsthand and witness the culmination of this journey: Here
💼 The Pitch Deck that got me a job with Seattle Code & Coffee: Here
🤝 Keen to learn more about Code & Coffee National or join us at the next meetup? Discover the community here: https://codeandcoffee.org/

What I Learned
Embarking on this project allowed me to blend my passion for design, technology, and community engagement. It was an opportunity to delve deep into Framer's capabilities, pushing the boundaries of what's possible in web development and design.
Status Update
I currently run and maintain the website for Seattle Code and Coffee and was asked to head up the marketing for our chapter as seen on LinkedIn. I will continue to work with my peers and implement changes and new ideas as needed. While also maintaining the site and collecting feedback from site visitors whenever possible. :)