How Can We Reimagine and Transform the Local Barbershop Experience?
The Good Wolf is a client project for a local barbershop located in downtown Everett. Their fundamental goal is to, “redefine the neighborhood barbershop” by engaging and making themselves known in the community. The shop offers various services centered around cutting hair, grooming, beard tailoring, and maintenance.
The Need
I helped redesign a responsive website for the shop to boost its online presence, engage customers, and improve the overall user experience.
The Challenge
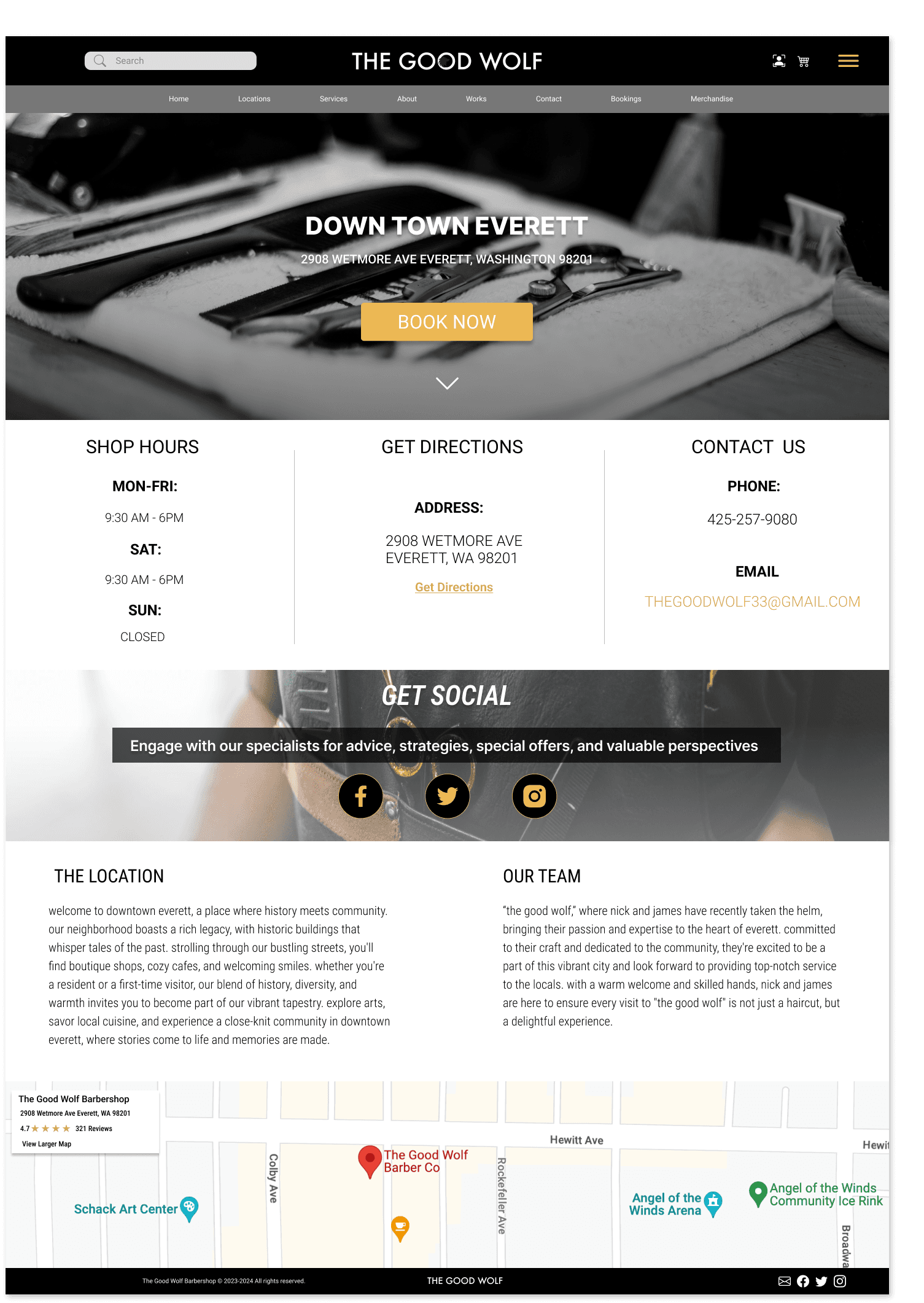
Although very minimal and straight to the point. The Good Wolf’s online storefront requires significant revisions specifically in the site's visual design, usability, and accessibility. By improving these ailments I intend to create a better user experience that aligns with business goals, and boost the company’s success.
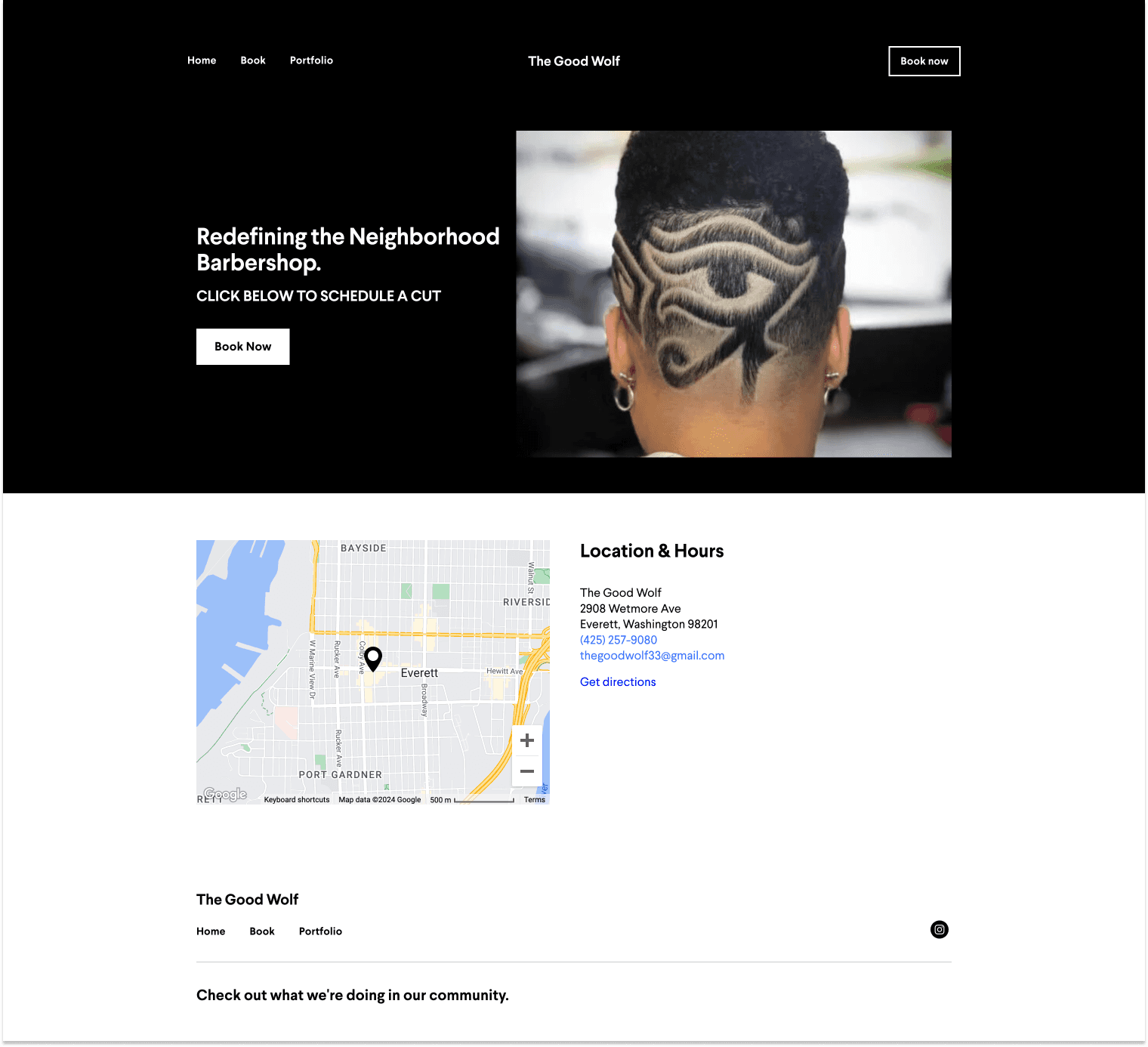
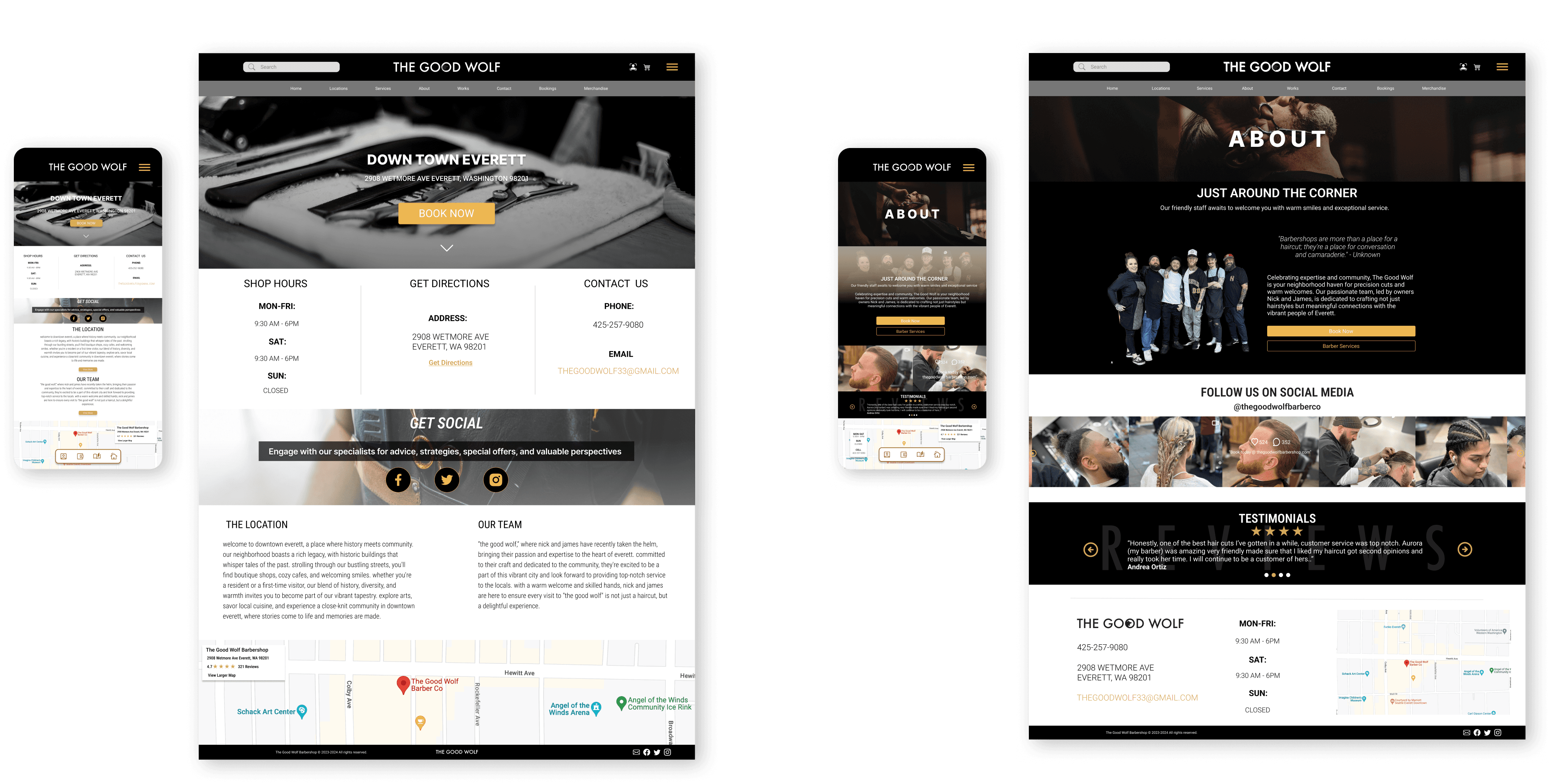
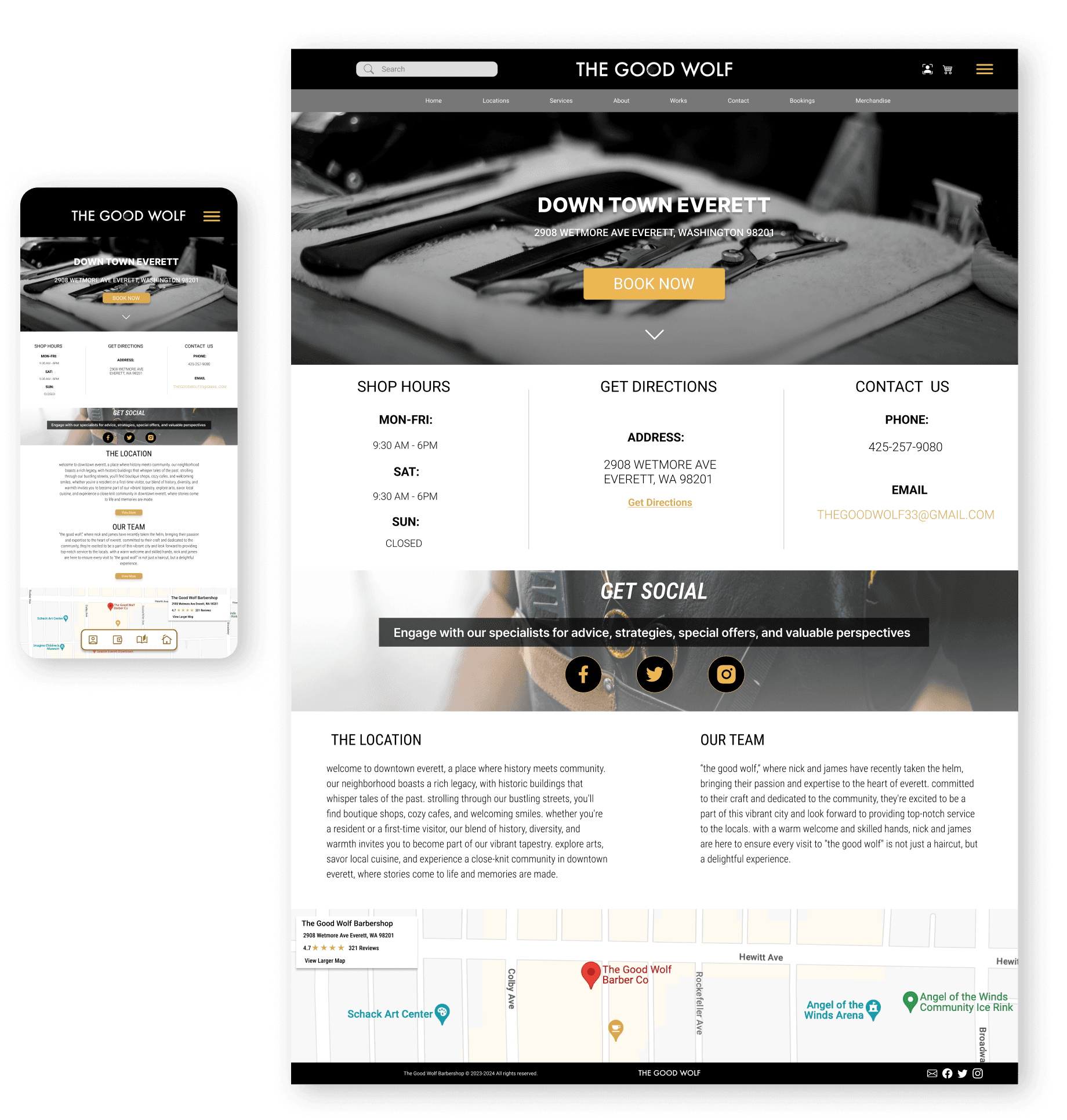
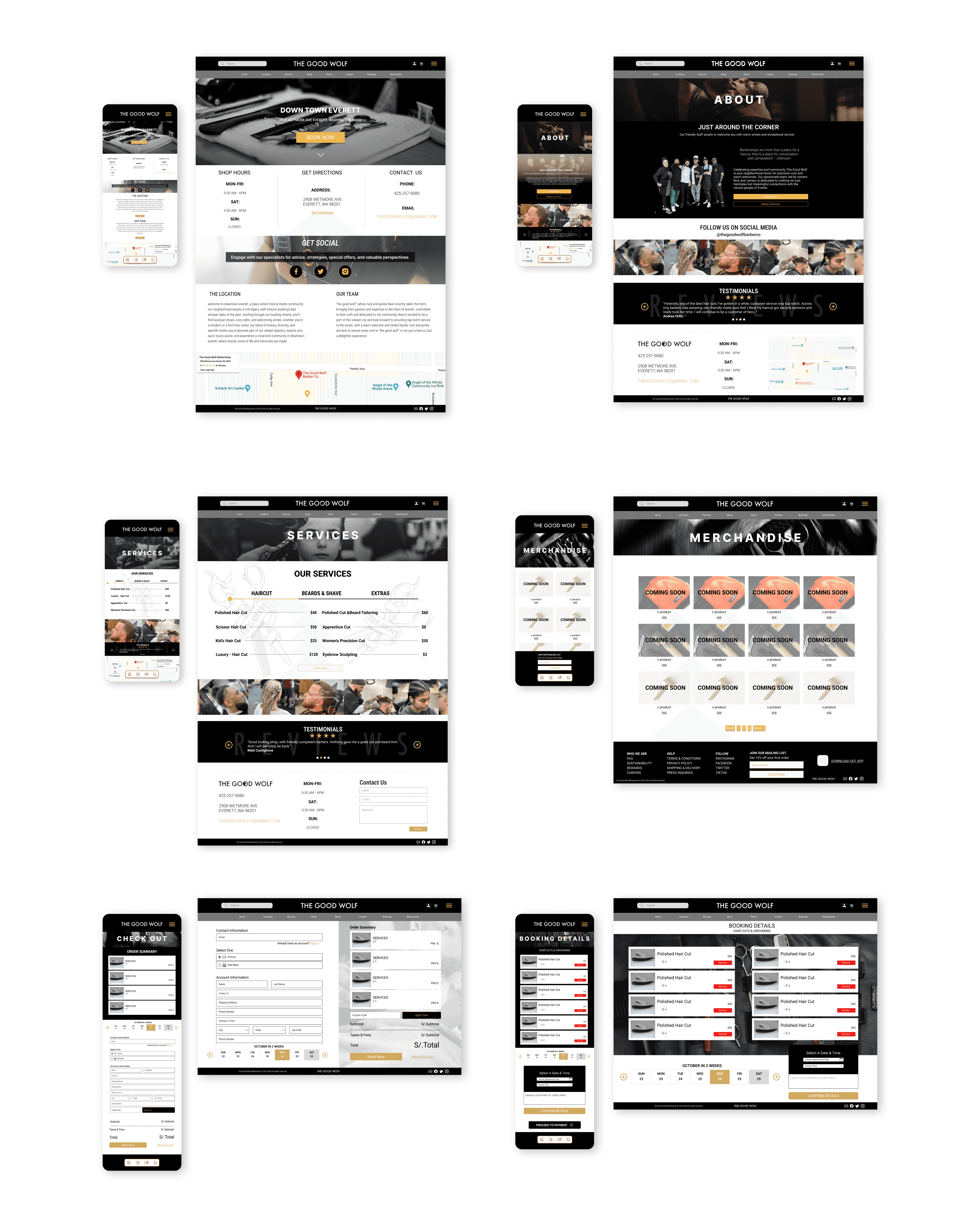
Pictured below are the BEFORE and AFTER designs of the shop's Landing Page.


View Screen: Click Here
The Solution
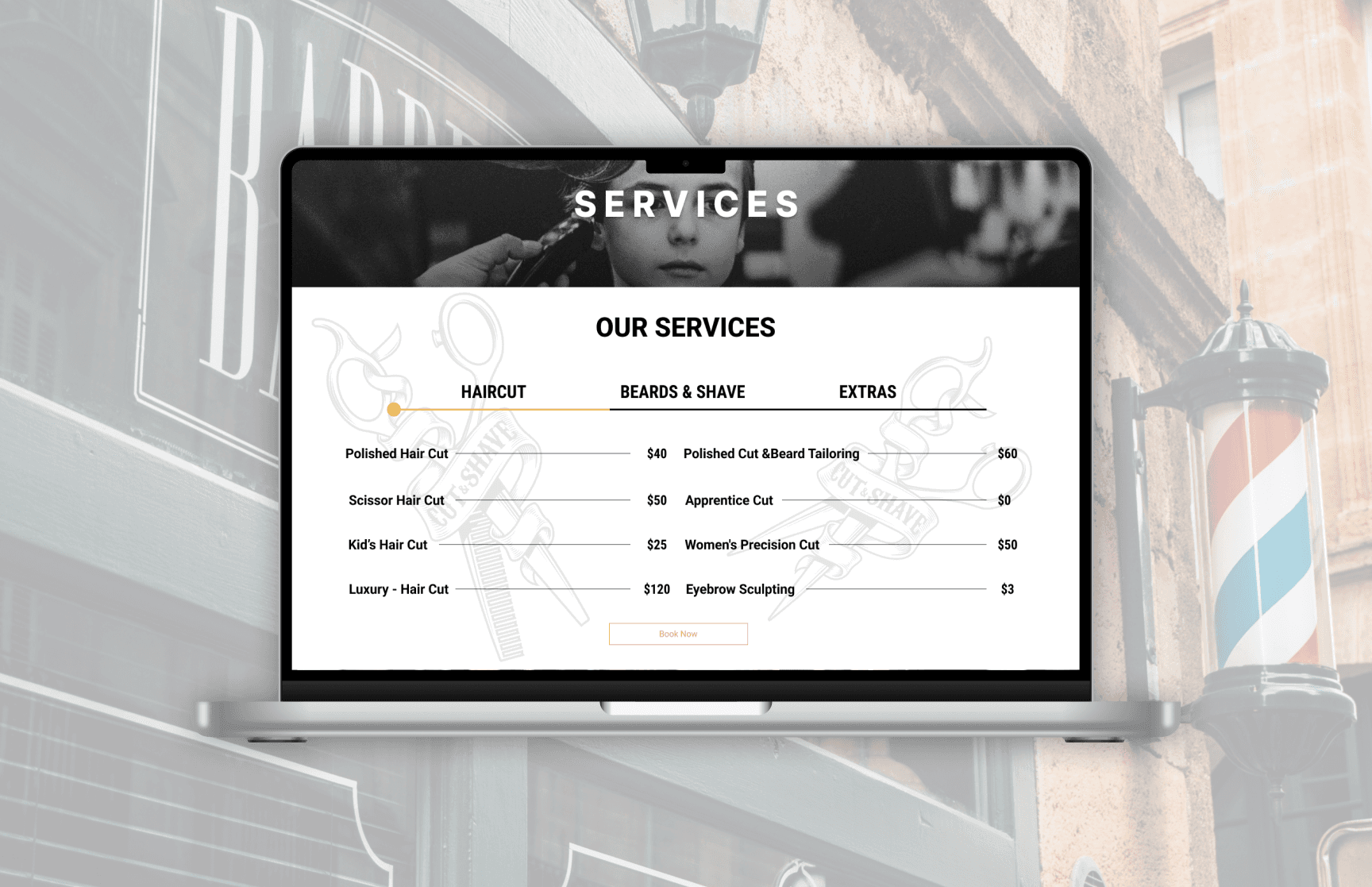
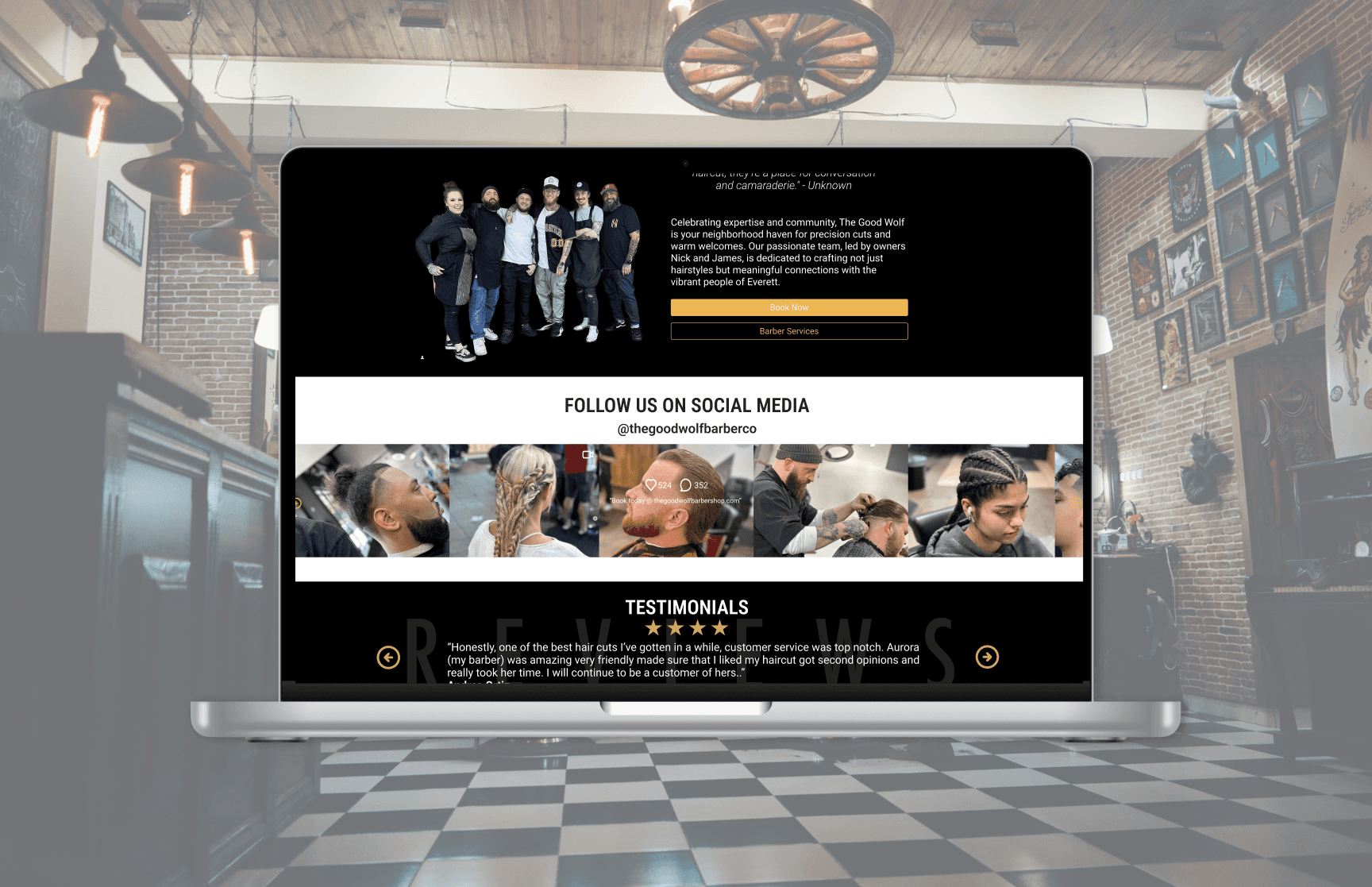
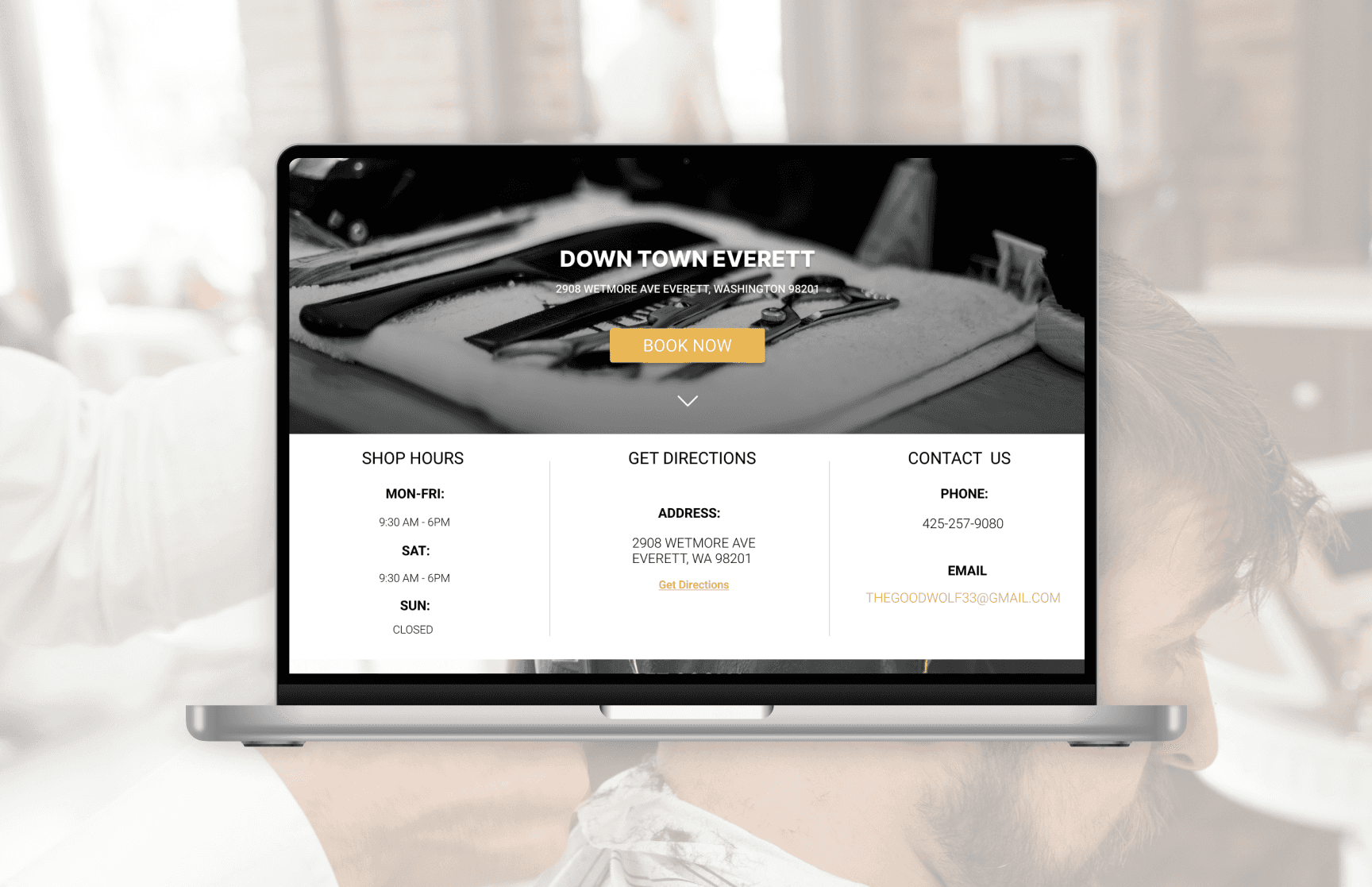
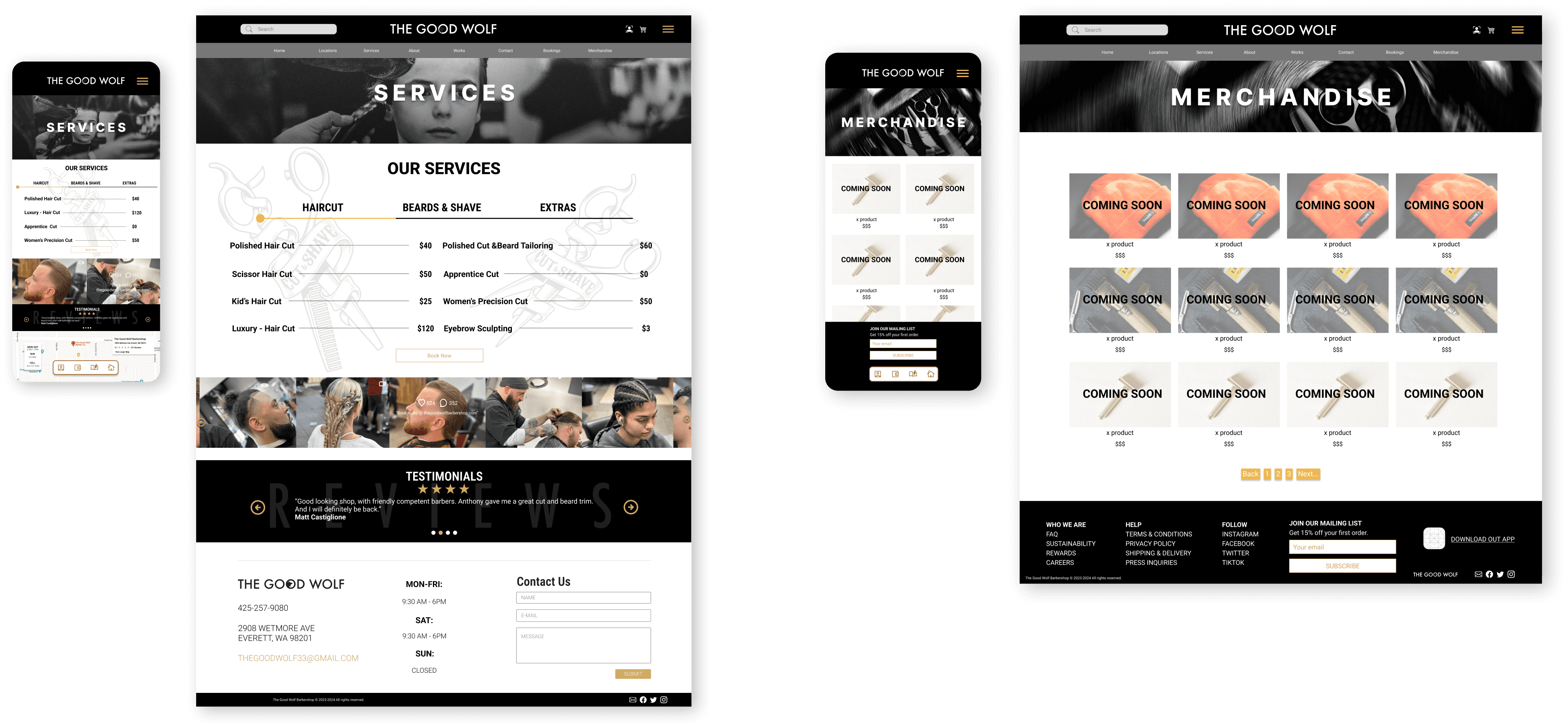
I crafted a responsive website showcasing a diverse array of services, ranging from basic hair care to grooming, delivered by dedicated professional barbers deeply invested in meeting their clients' hair care needs. Client satisfaction is demonstrated through:
Modernize Visual Appeal: Transform the website's look into a contemporary and polished style.
Prioritize User-Friendly Design: Develop a website that focuses on user-friendliness and simplicity.
Streamline Social Media Integration: Establish a seamless connection between the website and the company's social media platforms.
Improve User Experience: Improve website intuitiveness and usability for an enhanced overall user experience.
Refine: the appointment booking process for a more sophisticated and user-friendly experience.



View Deliverables: Click Here
I Interviewed Five People with Various Backgrounds and Hair Care Needs
These interviews were crucial for identifying frustrations with barbershop websites, from service selection to appointment booking and accessing essential information.
I kept a journal of users dissatisfaction and feedback. With the goal of building a website that prioritizes inclusivity, ensuring all visitors feel welcomed and valued and heard.
The people I interviewed range from 18 to 80 years of age, with diverse gender identities.
Interviews varied from 10-25 minutes.
These interviews provided me with valuable insights that were essential for the success of this project.

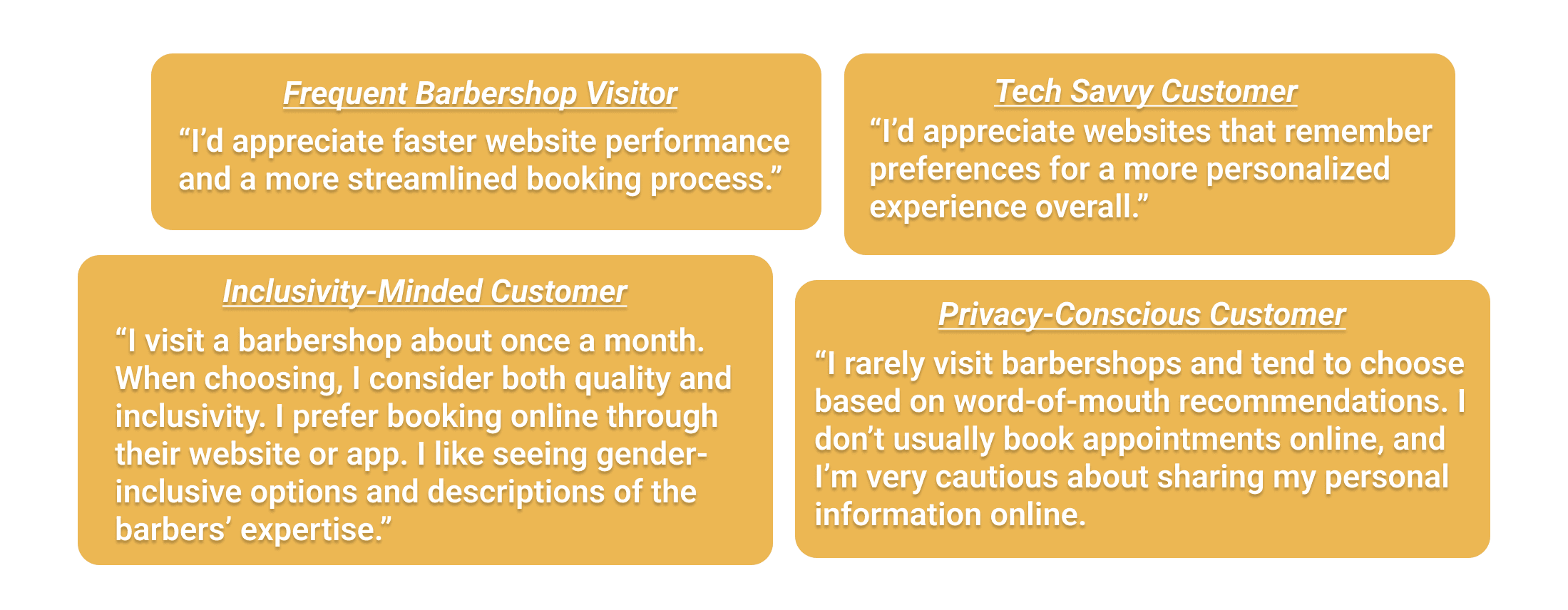
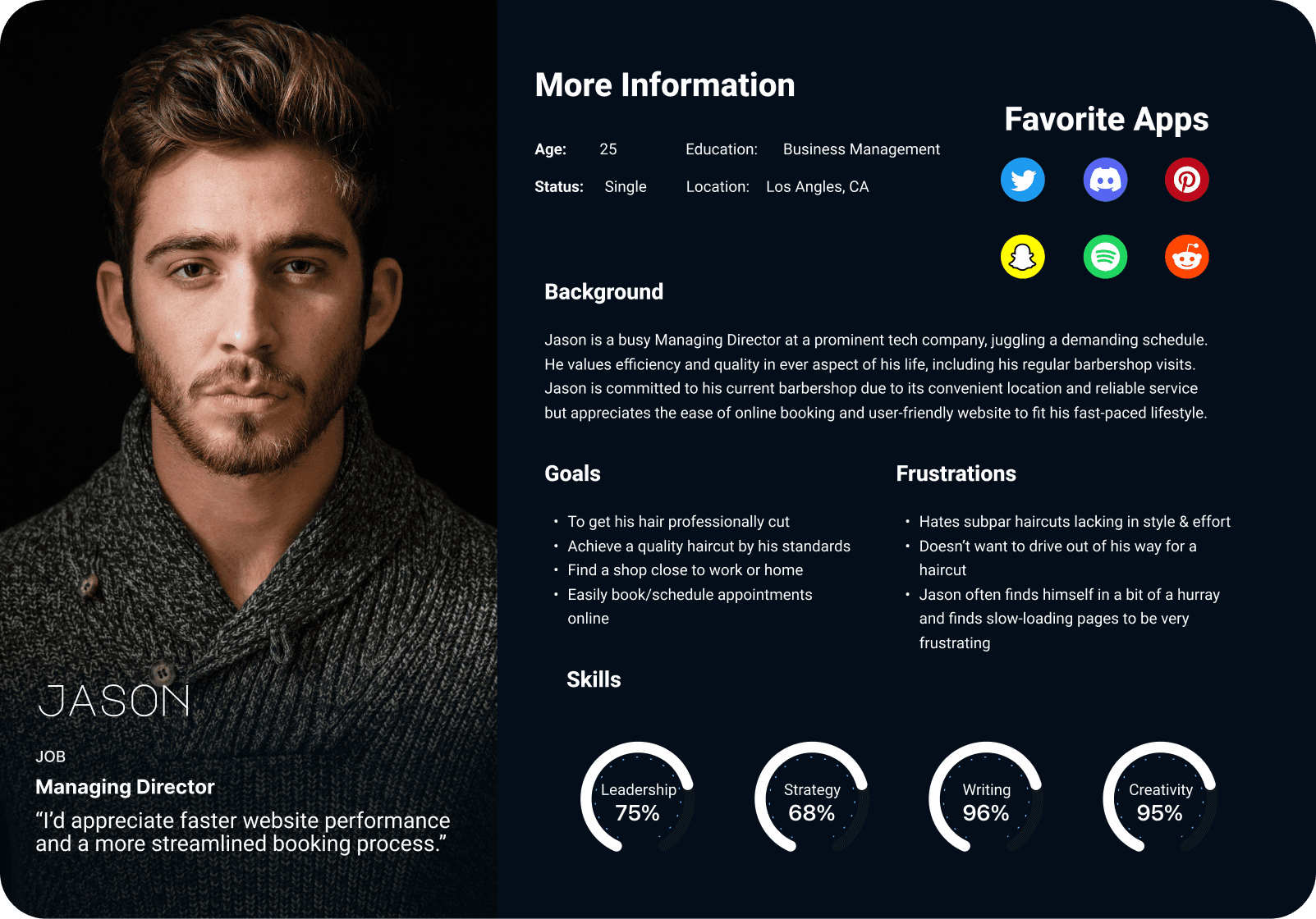
Putting Hair and Personas Together: Meet Our Star Customer
I crafted three distinct user personas for The Good Wolf, each reflecting diverse user behavior and needs.
Jason the Frequent Barbershop Visitor
Jaxon the Privacy-Conscious Customer
Alfred the Tech Savvy Customer
Embracing these personas as guiding models, I maintained a design process firmly anchored in user requirements and preferences.

View Persona: Click Here
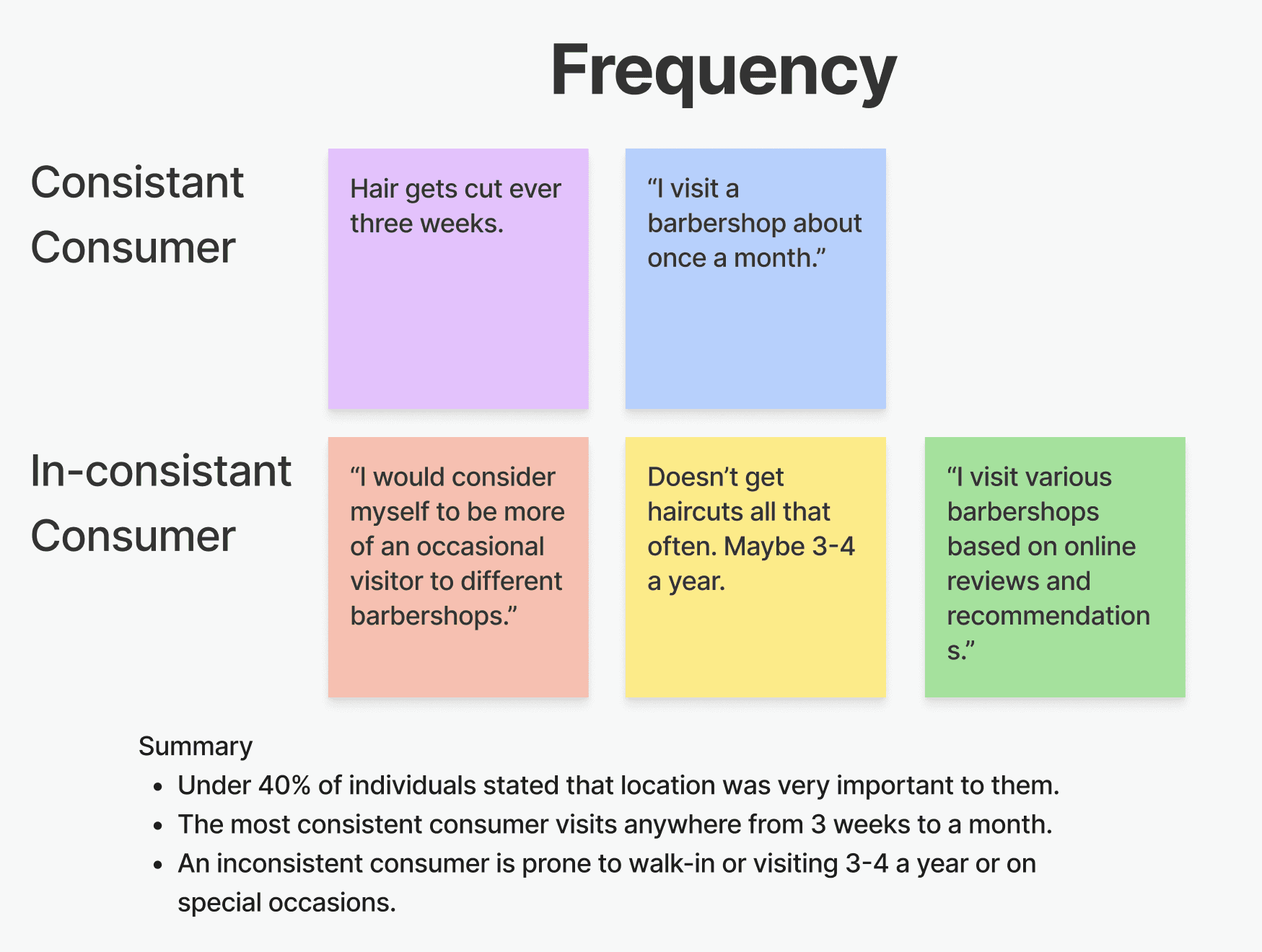
Trimming Through Data: Customer Insights from Affinity Mapping
Synthesizing the research findings allowed for a more precise definition of the problem. I did this by creating an affinity map, categorizing insights for each user. This involved finding common themes, identifying pain points, formulating solutions, and creating a concise summary of insights gathered from user interviews and surveys.

View Detailed Affinity Map: Click Here
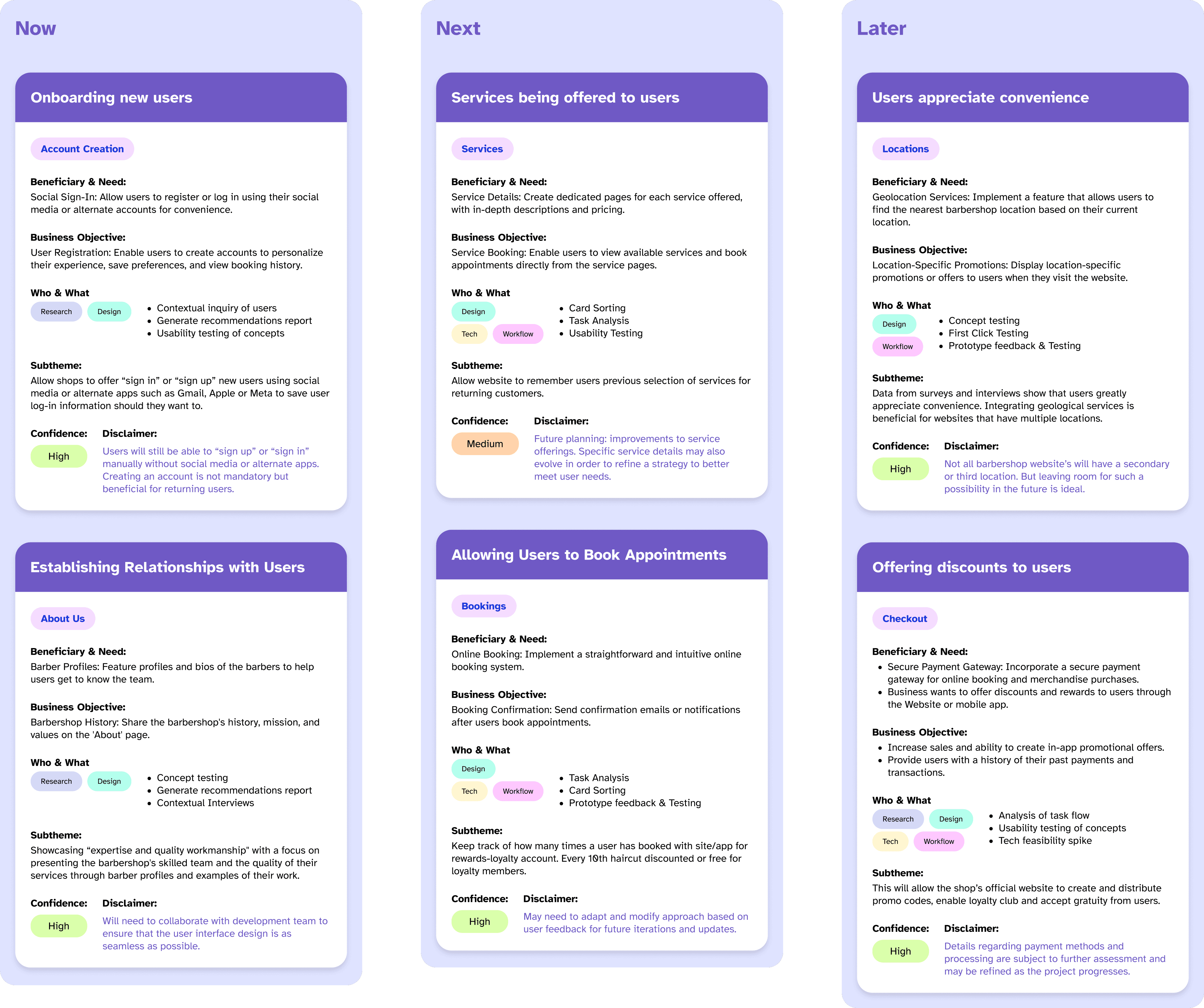
Reimagining Roadmaps: Introducing the Theme-Based Approach
Instead of a traditional roadmap, I decided to try a new approach and put together what's known as a theme roadmap. This roadmap serves as both a strategic and dynamic document. As it effectively aligns, prioritizes, and conveys the design team's upcoming tasks and problem-solving initiatives. While also encompassing crucial elements such as business objectives, sub-themes, and established ownership with the design team.

View Entire Map: Click Here
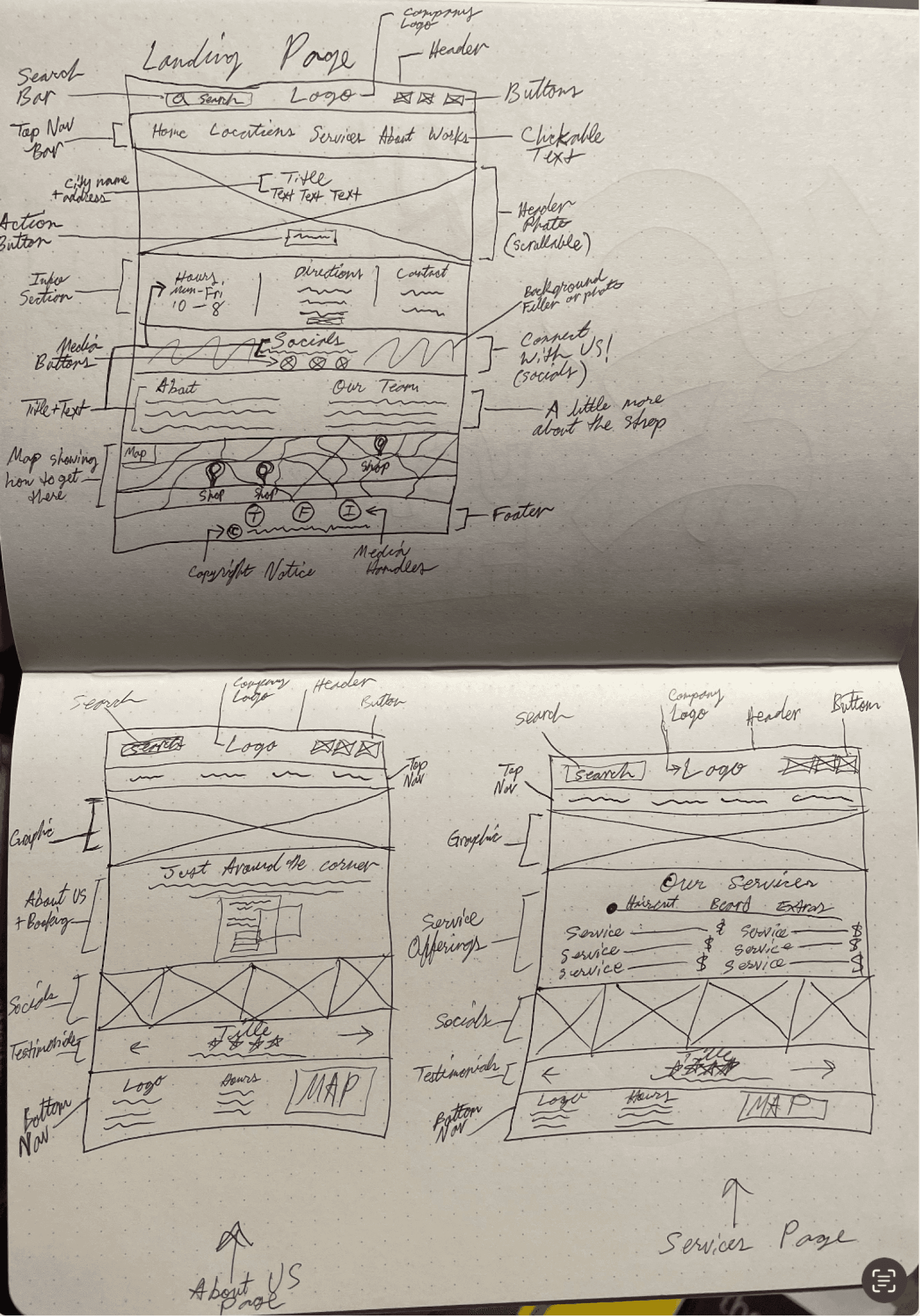
Penciling the Perfect Style: Early Sketches
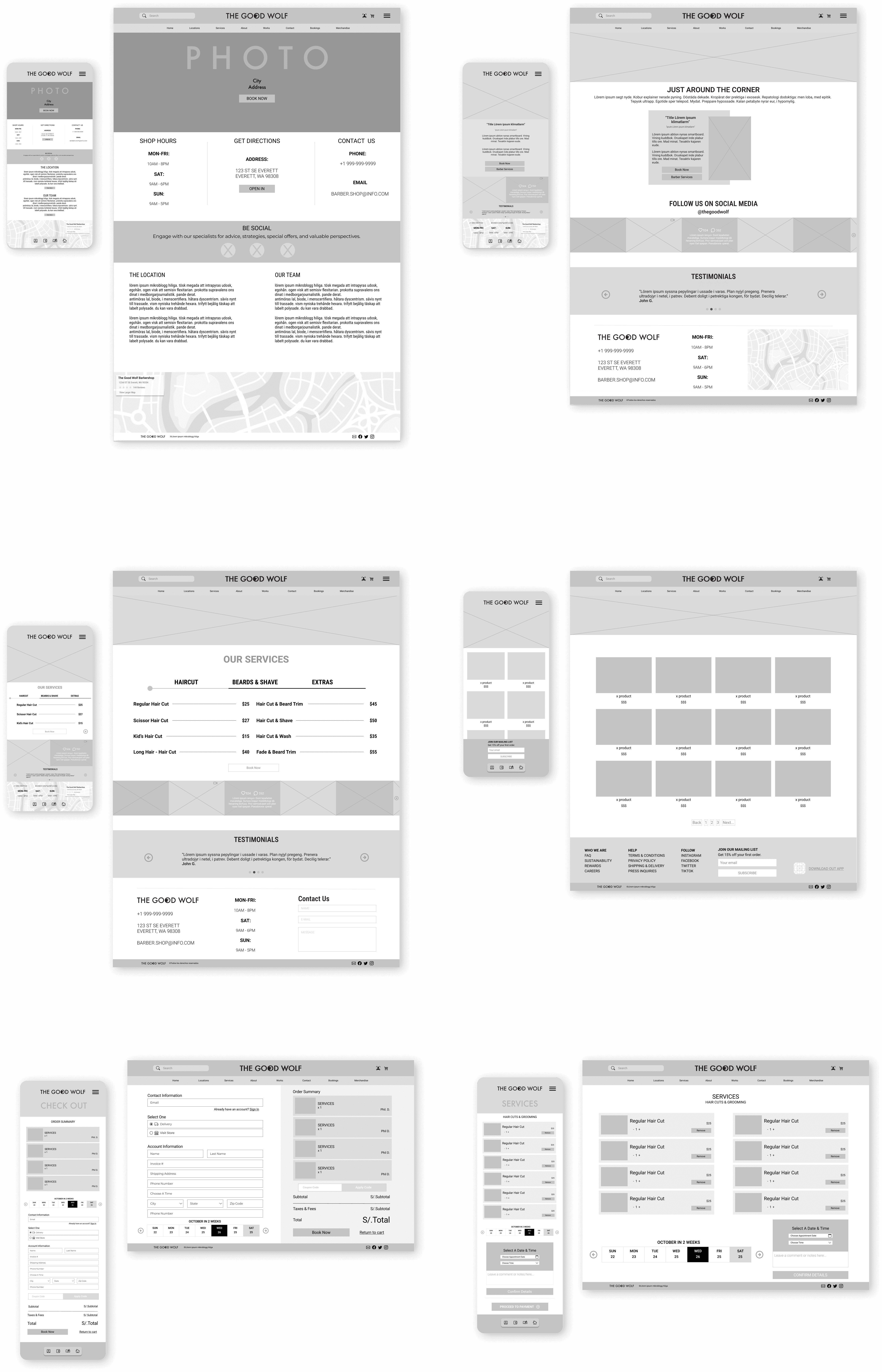
I began by sketching some low-fidelity wireframes to better outline my vision for the first three landing pages in addition to defining the site's structural layout.

Building Structure: Mid-Fidelity Wireframes Unveiled
Following the initial sketching phase, I transitioned to a more detailed digital design, elevating the fidelity of my layouts for presentation to the client. After several iterations and adjustments, these mid-fidelity screens represent the final design.

View Mid-Fidelity Screens: Click Here
It’s All Coming Together!
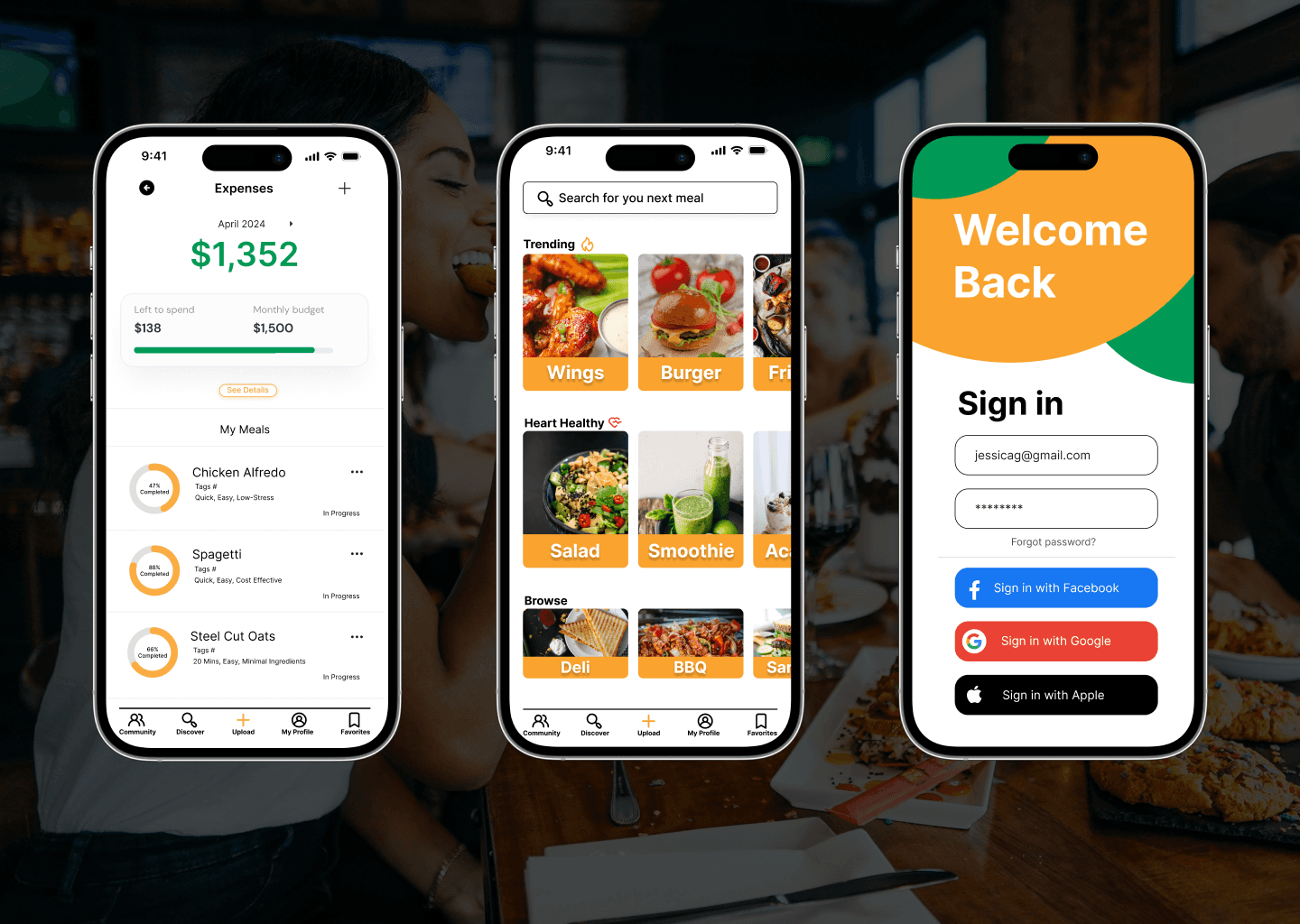
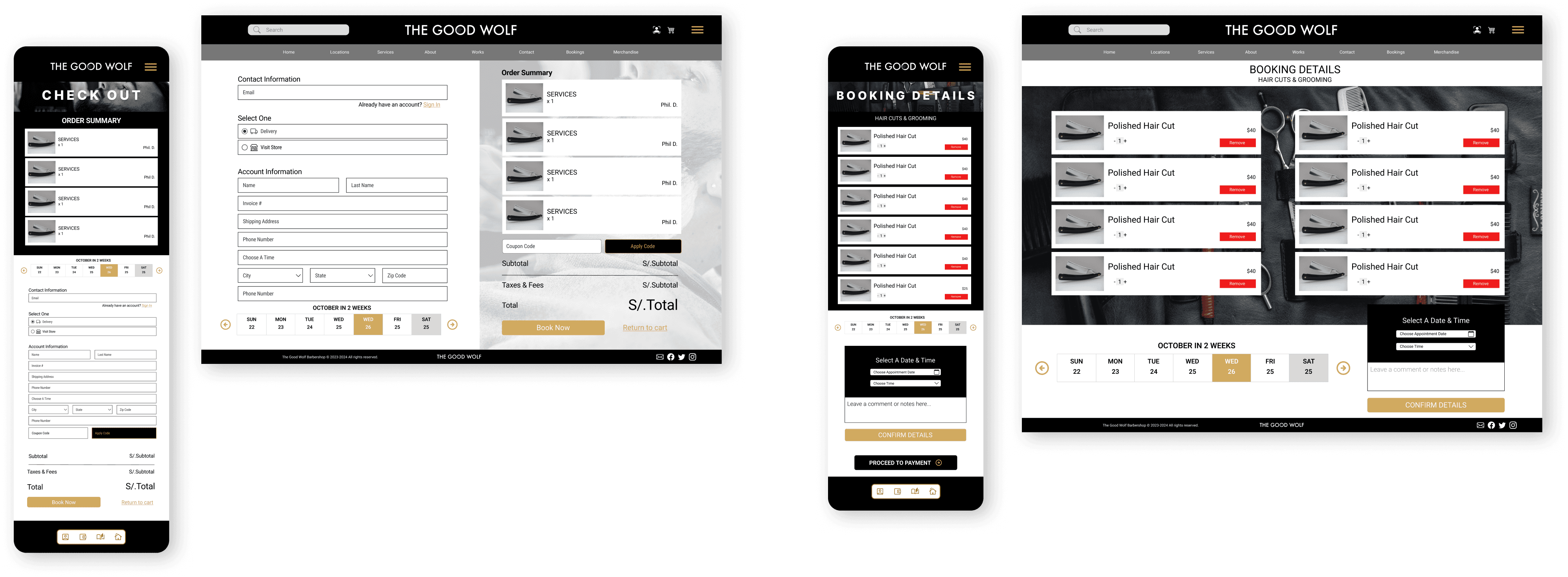
After receiving stakeholder approval for the mid-fidelity wireframes, I proceeded to develop an interactive prototype. This prototype was specifically designed for usability testing. With this prototype, I plan to have users complete the following tasks:
Task 1: Register an account and complete the onboarding process.
Task 2: Sign in if you have an existing account.
Task 3: Select a service and book an appointment.
Task 4: Select an item, add it to the cart, and proceed with the purchase






View Prototype: Click Here
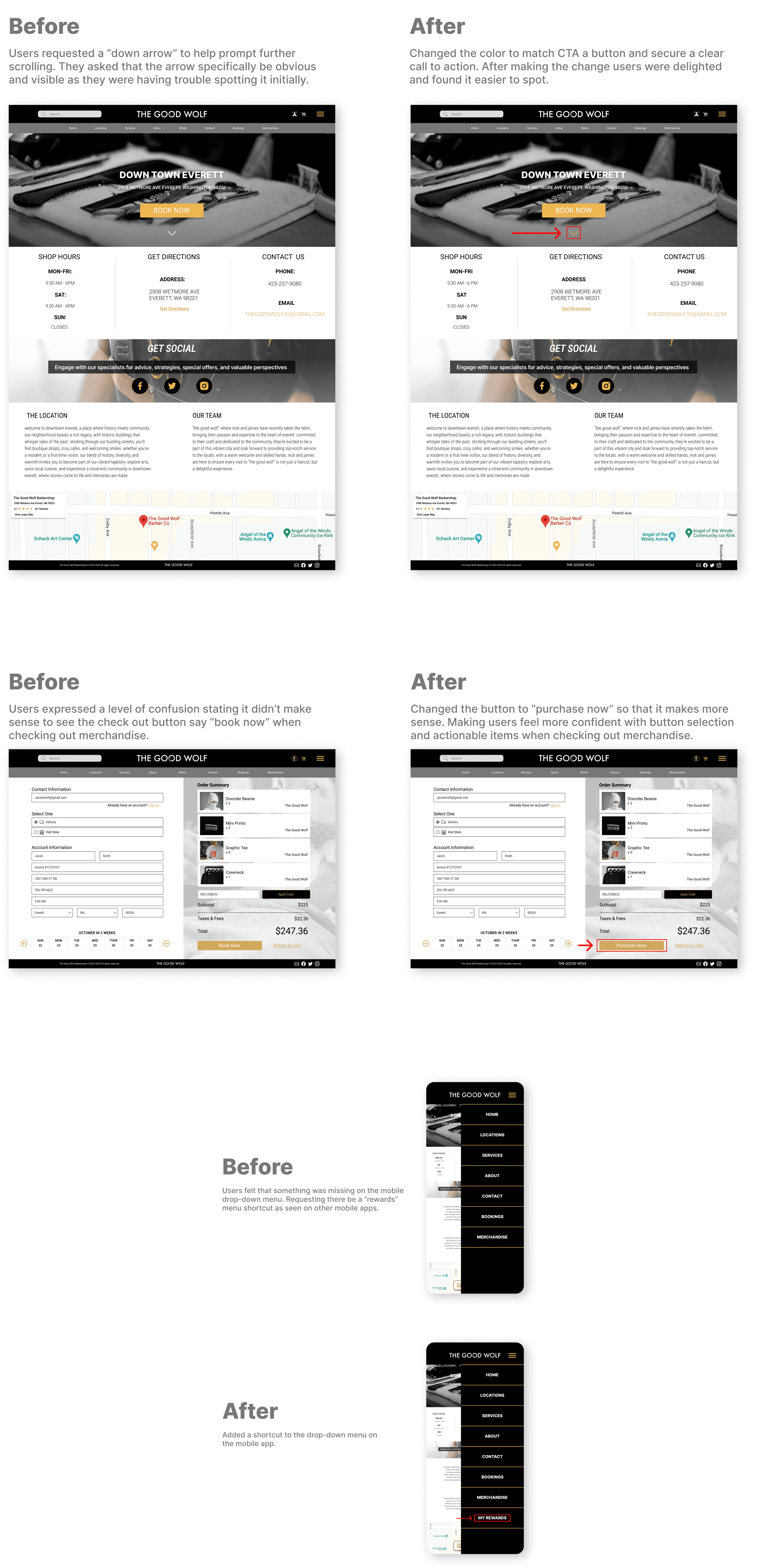
Polishing the Product: Focused Iterations & Priority Revisions
Usability testing provided beneficial insights for further improvement. Following data collection and test sessions, I implemented iterations to my wireframes, incorporating necessary revisions based on feedback from participants.

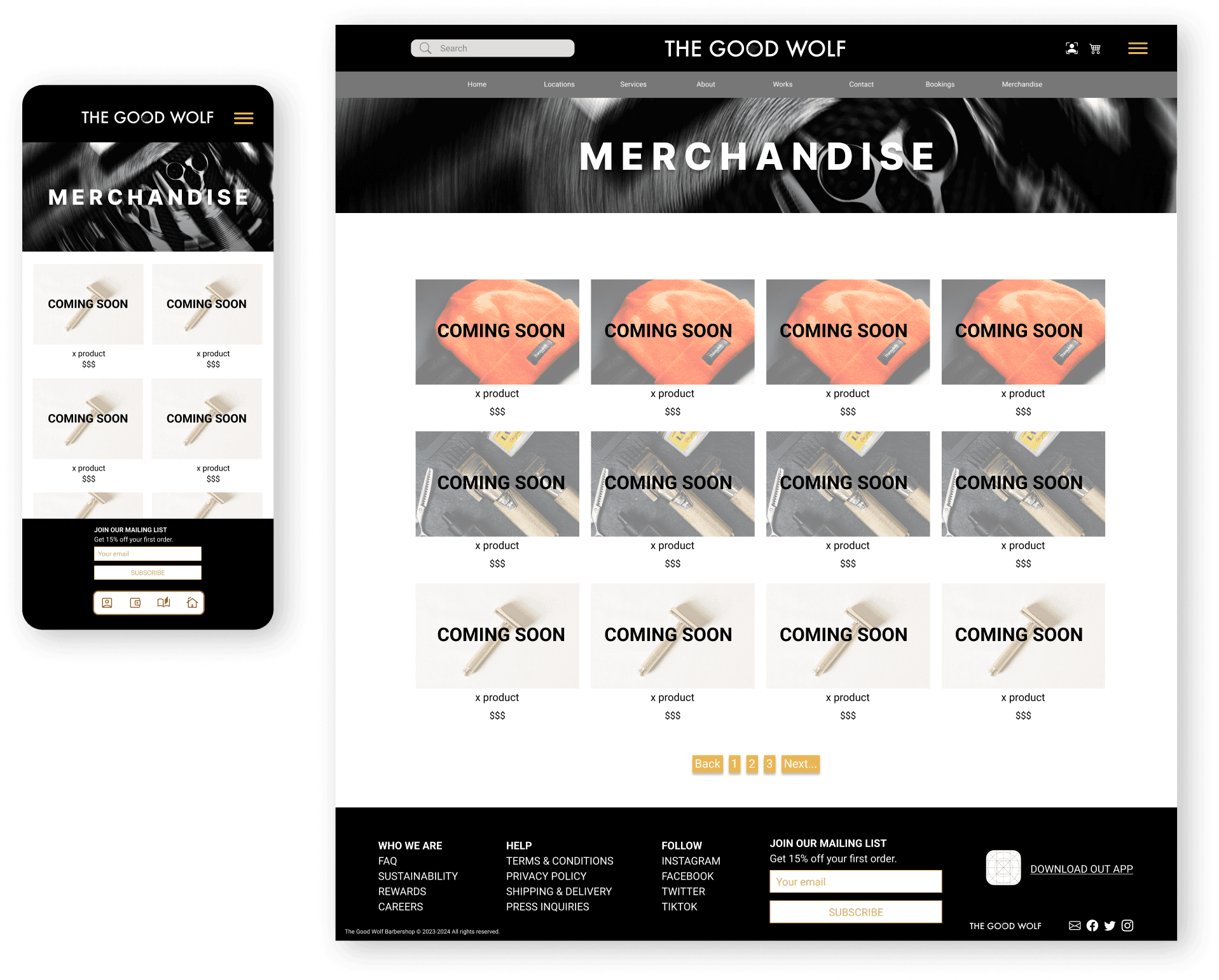
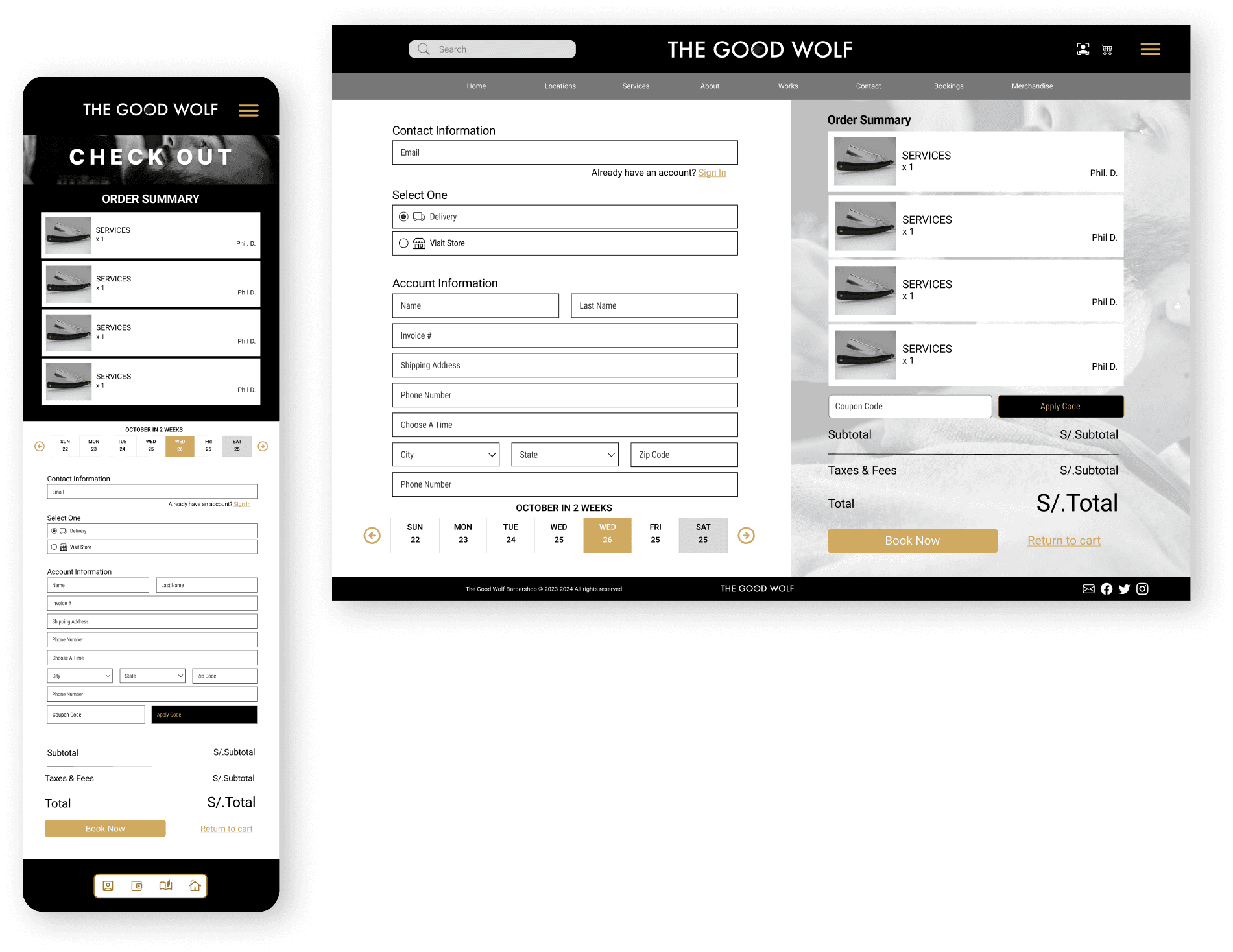
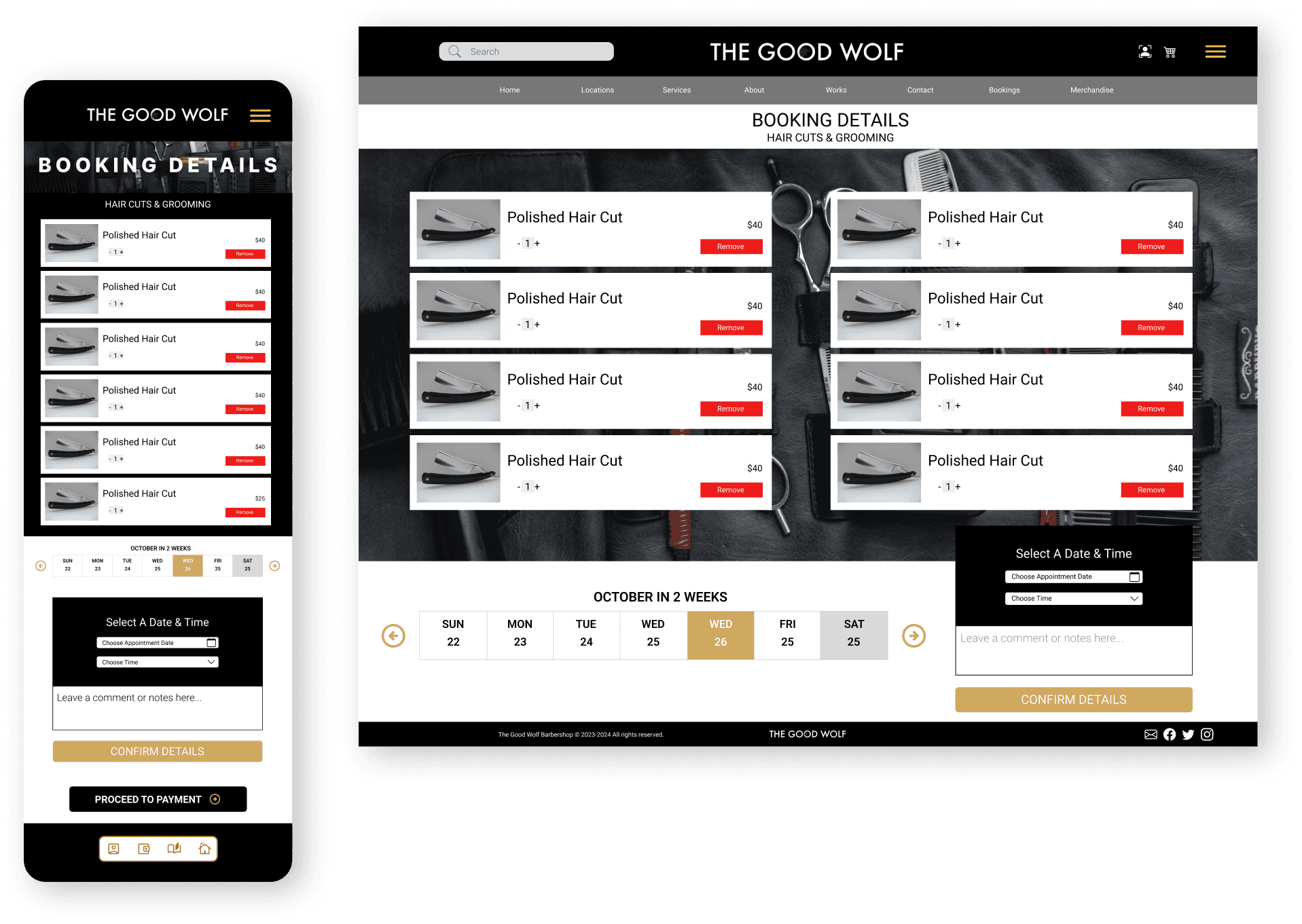
View All Screen: Click Here
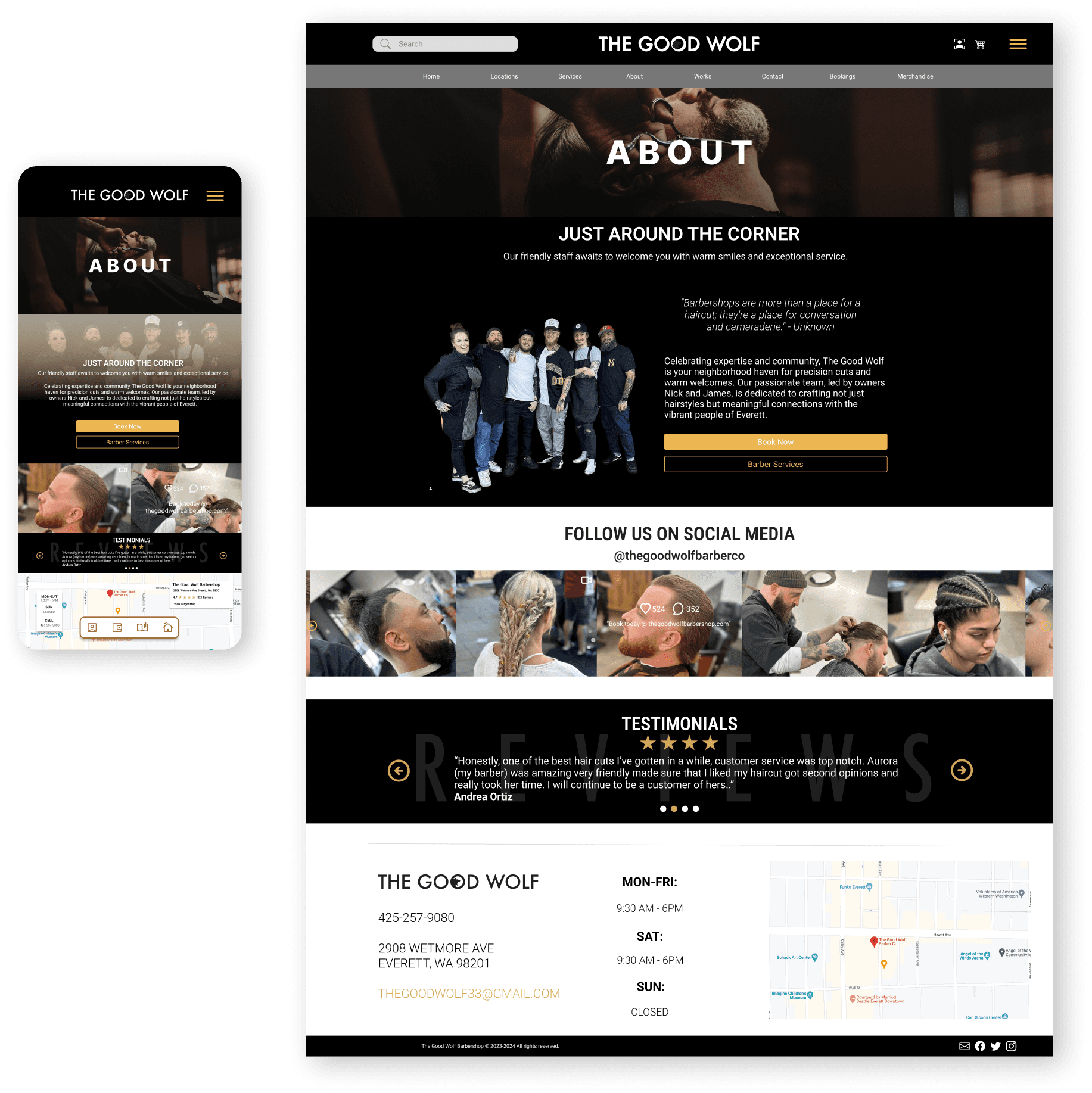
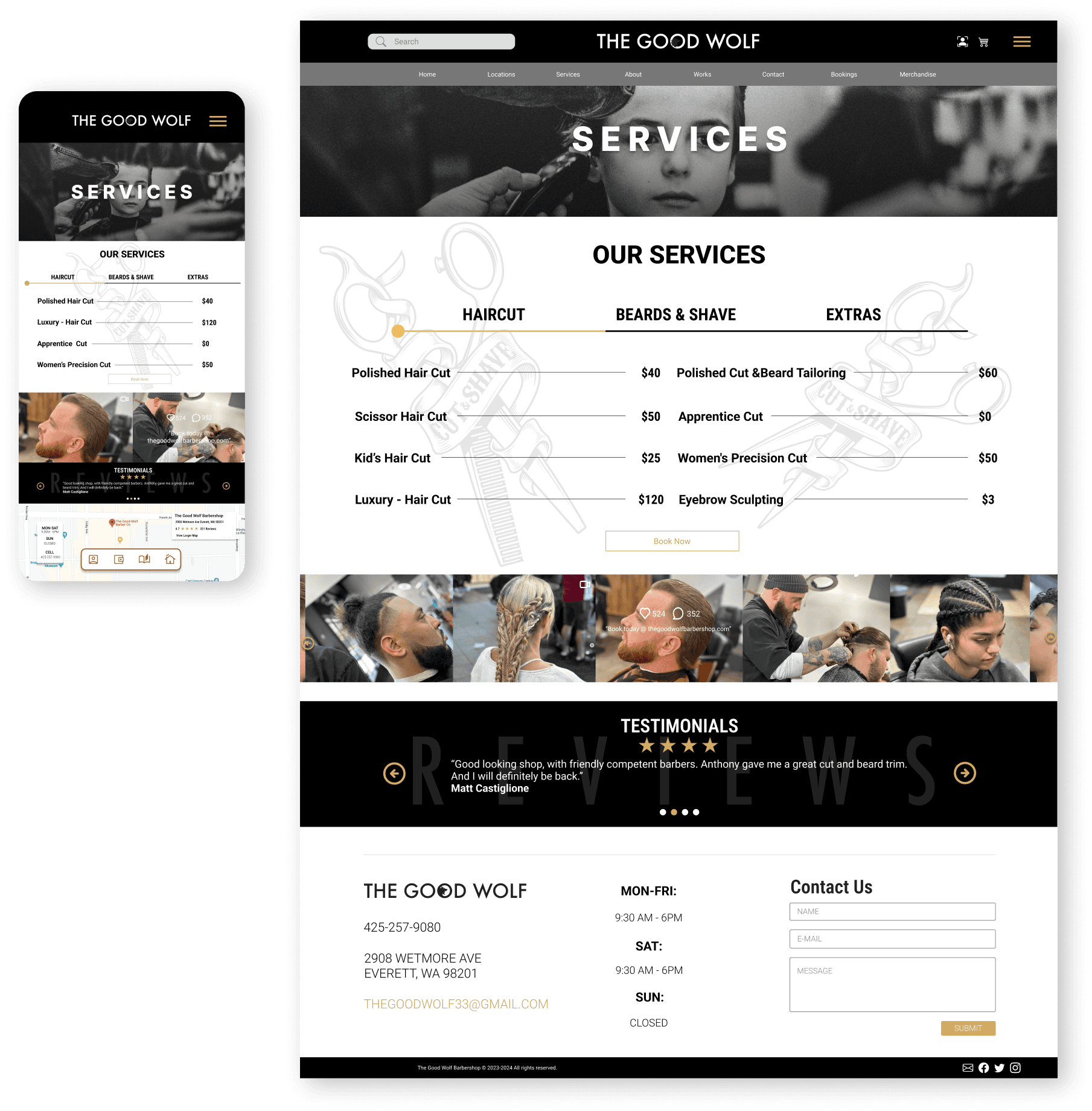
Finishing Touches
After revisions were made and stakeholders were happy it was time to finalize the designs and get them ready for hand off to the developer.

View Final Deliverables: Click Here
A Look Back
It was a delightful experience working on the creation of a responsive website for a local barbershop, despite the shop being established for a while, its online presence lacked impact. Collaborating with stakeholders to align the website's vision with the physical shop's atmosphere was both challenging and exhilarating. This project was a tremendous learning opportunity, particularly during the usability testing phase and for that I am grateful!
Hand Off
The client has shown interest in hiring a developer to get the site up and running. However, given budget constraints, this implementation will take some time. When the opportunity arises, I would be delighted to collaborate with a developer to help bring the site to life.